Microsoft AI Builderで名刺リーダーを作ってみた
-
TAG
AI Power Automate Power Platform PowerApps RPA RPA導入 ローコード 導入事例 -
UPDATE
2024/05/29
目次
こんにちは。
こちらの記事を閲覧いただいている方はAIに興味がある方、また普段Microsoft Officeの製品を使用している方も多いのではないでしょうか。
本記事では、Microsoft製品であるPower Platformの機能の1つ「AI Builder」を使用するのが初めての社員が、同じくMicrosoft 製品であるAI Builder、Power Apps、Share Pointの3つを使用した名刺リーダーの作成方法について紹介します。
AI Builder
機能
Microsoft Power Platformの機能の1つであり、主に以下の3つの処理に優れています。
ⅰ. テキストの解釈、処理
Ex)テキストの要約やキーフレーズの抽出
テキストが肯定的なものか、否定的なものかを判断
ⅱ. 画像データからデータや物体の検出
Ex)名刺画像から企業名などのデータを取得
請求書データから名前や金額などのデータを取得
ⅲ. 予測
Ex)顧客の傾向や市場のトレンドを予測
AIモデル
AI Builderでは事前構築済みAIモデルとカスタムAIモデルの2種類のAIモデルがあります。
事前構築済みAIモデルでは以下表のようにAIモデルが豊富に存在しています。
そのため適切なAIモデルを使用することで容易にビジネスプロセスの最適化が可能になります。
以下に事前構築AIモデルとして公開されているAIモデルを紹介します。
(2024/05/17現在、非推奨とされているモデルは除く)
今回は以下の事前構築モデルの中から名刺リーダーモデルを使用しました。
|
事前構築済みAIモデル |
できること |
|
請求書処理 |
請求書データを抽出 |
|
テキスト認識 |
ドキュメントや画像から読み取り可能な単語の抽出 |
|
感情分析 |
テキストデータ内の肯定的、否定的なセンチメントを検出 |
|
領収書処理 |
印刷及び手書きのテキストを検出、領収書から重要な情報を抽出 |
|
エンティティ抽出 |
ビジネスにおいて興味深いテキストから特定のデータを識別 |
|
IDリーダー |
パスポートなどのIDから情報を抽出 |
|
キーフレーズ抽出 |
テキストドキュメントの要点を識別 |
|
名刺リーダー |
名刺画像から情報を抽出 |
|
カテゴリ分類 |
テキストをカテゴリに分類 |
|
言語検出 |
ドキュメントで使用された主な言語を識別 |
|
テキスト翻訳 |
60以上の言語間でリアルタイムにテキストを翻訳 |
カスタムAIモデルでは使用者独自のデータを使用してトレーニングを行うことで、カスタマイズが可能になります。
AI Builderを使用することで、これまでプログラムの構築では必要であったデータサイエンスなどの専門的な知識がなくてもAIモデルの構築、使用ができます。
ライセンス
AI Builderには毎月のキャパシティベースでライセンスが付与されます。
ライセンスによって付与されるクレジット数は異なります。クレジットはAI BuilderモデルがPower AutomateフローやPower Appsアプリケーションで実行されたときに使用されます。
各ライセンスで付与されるクレジットの数は以下の表になります。
|
ライセンス |
クレジットの数 |
|
AI Builder アドオン(T1, T2, T3) |
1,000,000 |
|
Power Apps Premium |
500 |
|
アプリごとのPower Apps |
250 |
|
Power Automate Premium |
5,000 |
|
Power Automateプロセス |
5,000 |
|
Power Automateホスト型RPAアドオン |
5,000 |
|
Power Automate 非アテンド型RPAアドオン |
5,000 |
|
Dynamics 365 F&O |
20,000 |
本記事では、ライセンスを取得せず、プレビュー機能を使用し動作の確認を行いました。
その他連携可能ツール
また、今回連携するPower Apps以外にも以下のアプリケーションなどにAI Builderを組み込むことができます。
・Power Automate ワークフローにAIを活用した自動化処理
・Power Virtual Agents AIを活用したチャットボットを作成
各アプリケーションの詳細を紹介している記事もあるので是非参考にしてください。
Power Automate
https://rpa.bigtreetc.com/column/linkpowerpages/
https://rpa.bigtreetc.com/column/powerautomate_chatgptapi/
Power Virtual Agents
https://rpa.bigtreetc.com/column/microsoft-power-virtual-agents/
Power Apps
ローコードで簡単にビジネスアプリケーションの作成ができます。
開発したアプリケーションはDynamics365、Microsoft365などと連携や、Power Automateを使用して自動化することもできます。
Power Appsで作成できるアプリケーションのタイプは2つあります。
キャンバスアプリ
「画面から始める」アプローチが採用されており、開発者がUIデザインを自由にコントロールできるのが特徴です。
また、今回紹介するShare Point以外にもExcelやSQL、Salesforceなどのサービスと連携でき、異なるデータソースを使用した複合的なアプリケーションの開発もできます。
キャンバスアプリユーザーインターフェースのデザインやユーザーエクスペリエンスに焦点を当てたい場合に適していると言えます。
モデル駆動型アプリ
「データから始める」アプローチが採用されており、データモデルを定義することからスタートし、定義したモデルに基づいてアプリケーションのUIが自動的に生成されるのが特徴です。
モデル駆動型アプリはデータモデルとビジネスプロセスが中心の、統合されたアプリケーション開発に適していると言えます。
組織内の情報共有や管理を容易にするためのプラットフォーム
プロジェクトや部署ごとに専用のサイトを作成し、関連情報を集約して共有することなどができます。
良く使用されるほかのツールとしてExcelが挙げられます。Excelと比較して、バージョン管理の容易さやセキュリティの面などで優れています。
今回は以下の用途で各ツールを利用しました。
AI Builder:構築済みモデルの1つである名刺モデルの使用
Power Apps:カメラ画面、データの表示
Share Pointリスト:名刺データの管理
これから上記のツールを使用し、名刺情報を取得・管理するアプリケーションの作成を行います。
名刺リーダーの開発
今回作成した名刺リーダーの開発はPower Apps未経験者が行い、半日で完成しました!!
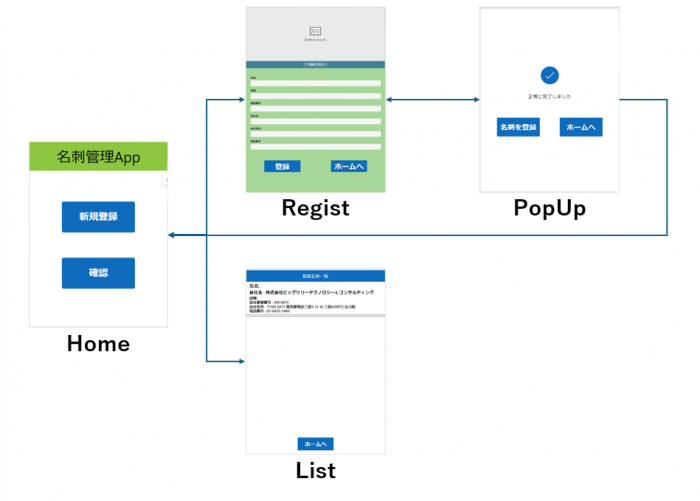
本記事では以下のような画面構成のキャンバスアプリを作成します。
各画面の機能は以下の通りです。
| 画面名 | 機能 |
| Home | アプリを開いた最初の画面 |
| Regist | 名刺情報を読み取り、SharePointリストに登録する |
| PopUp | 名刺が登録できたことを表示 |
| List | 登録した名刺情報を一覧表示 |

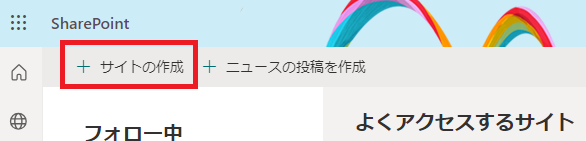
1. SharePointサイトの作成
SharePointのホーム画面上から赤枠の「サイトの作成」を押下します。
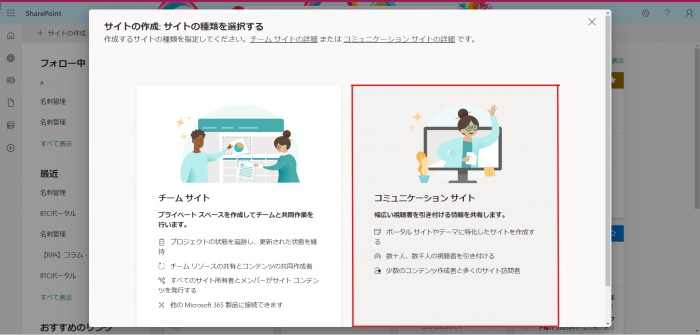
サイトの種類を作成するポップアップが現れます。
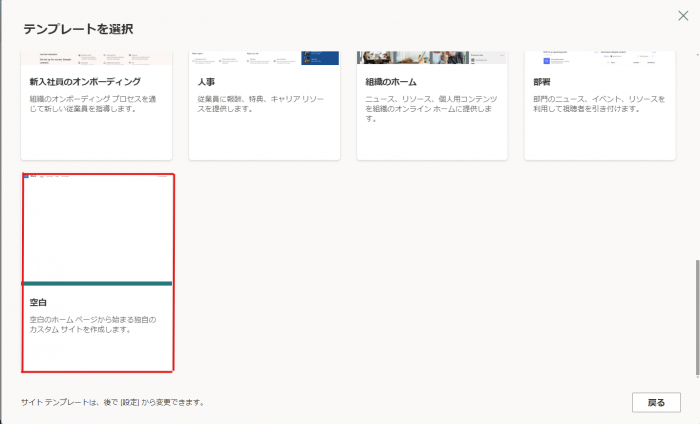
今回は0からアプリを開発したいので、「コミュニケーションサイト」を選択後、「空白」のテンプレートを選択しました。



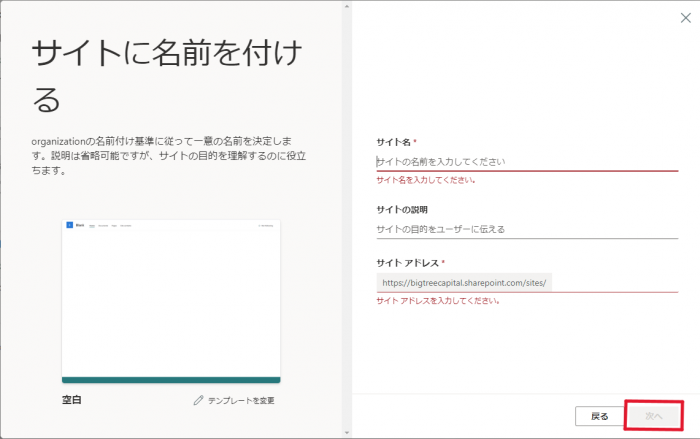
サイトの名前を設定する画面が表示されます。
サイト名とサイトアドレスを任意の値で設定いただき、「次へ」を押下してください。設定したサイト名と、サイトアドレスは後ほど使用します。


2. SharePointリストの作成
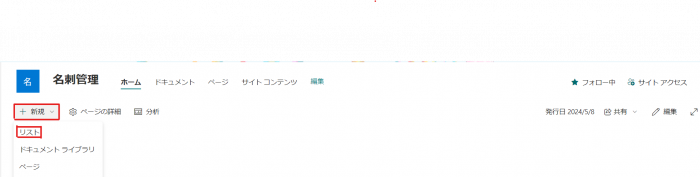
画面の「+新規」を押下し、「リスト」を選択します。
その後表示されるポップアップで「+空白のリスト」を選択します。

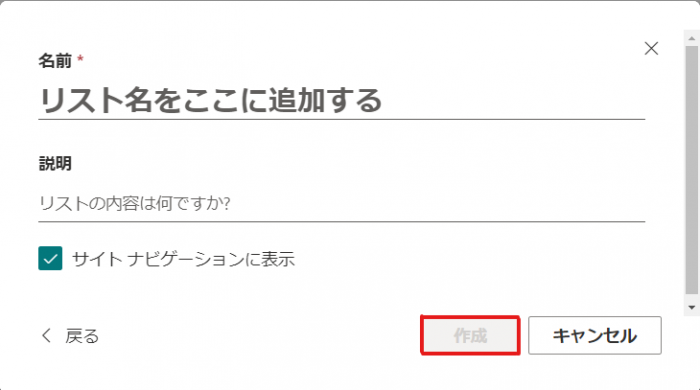
名前を埋め、「作成」を押下します。
今回は「table」という名前で作成しました。

3. テーブル列の作成
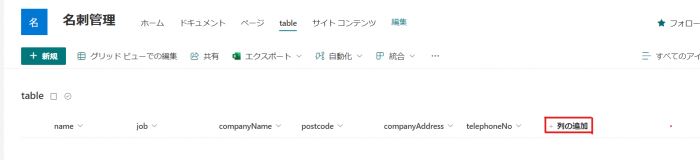
「+列の追加」からカラムを設定します。
今回は以下の表のとおりにカラムを作成しました。

|
カラム名 |
データの種類 |
格納情報 |
|
name |
1行テキスト |
名前 |
|
job |
1行テキスト |
役職 |
|
companyName |
1行テキスト |
会社名 |
|
postcode |
1行テキスト |
会社の郵便番号 |
|
companyAddress |
1行テキスト |
会社の住所 |
|
telephoneNo |
1行テキスト |
電話番号 |
以上でShare Pointの操作は終了です。
1. キャンバスアプリの作成
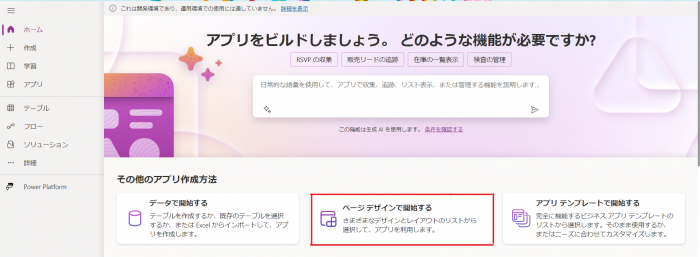
Power Apps の画面から「ページデザインで開始する」を選択します。

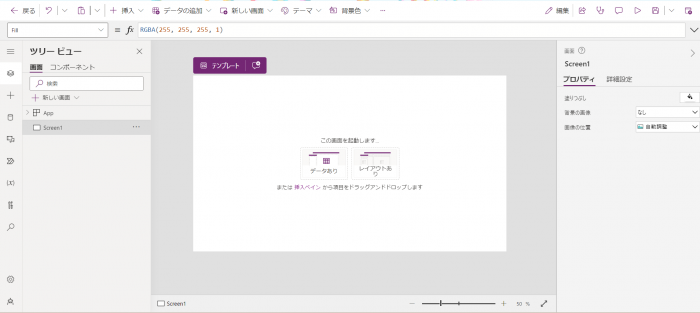
ページデザインを選択する画面で「外部データに接続したギャラリー」を選択し、データセットは「SharePointから」を選択します。
SharePointサイト作成時に設定した、URLを入力し、接続を押下します。
その後、画面下部で表示される一覧から先ほど作成したリストを選択します。私は「table」というリストを作成したので、tableを選択しました。
最後に「アプリを作成する」を押下します。

Share Pointサイトと連携されたキャンバスアプリが作成できました。

SharePointとキャンバスアプリの連携は以上です。
アプリの作成
1. ホーム画面の作成
このページではアプリを開いて一番初めに開かれるホーム画面を作成します。
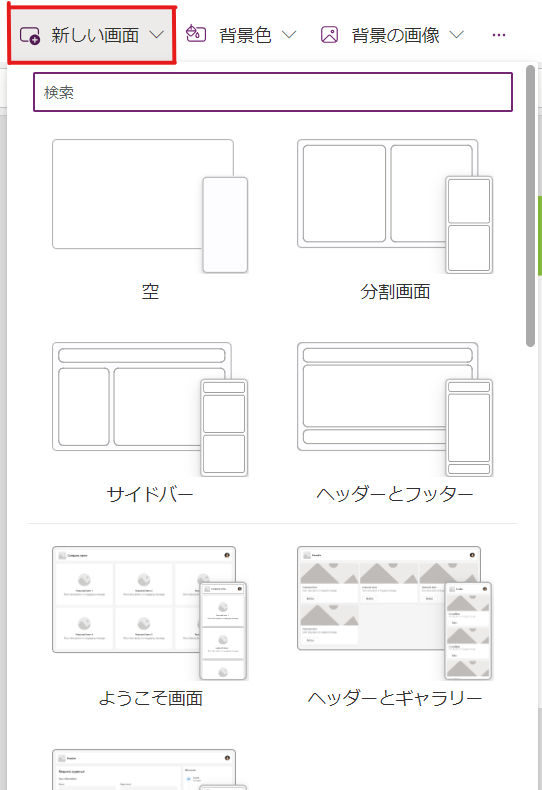
画面上部のタブの「新しい画面」を押下し、「空」のページを選択します。

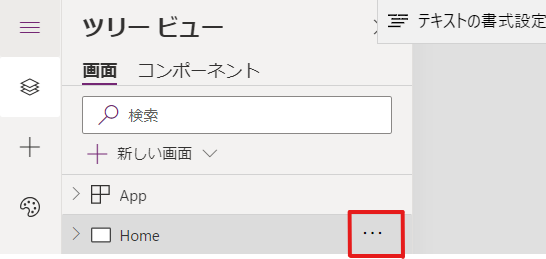
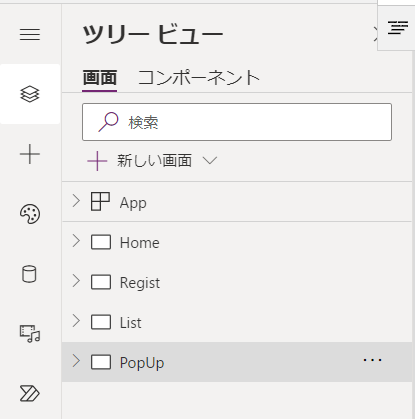
新しい画面を作成後、画面左側のツリービューを選択し、「…」を選択し、名前を「Home」に変更します。
名前はデフォルトでScreenなどと設定されていますが、どの画画面を表しているかがわかりにくいため、名前を変更しました。以降新たに画面を作成する際に画面の名前を変更しています。

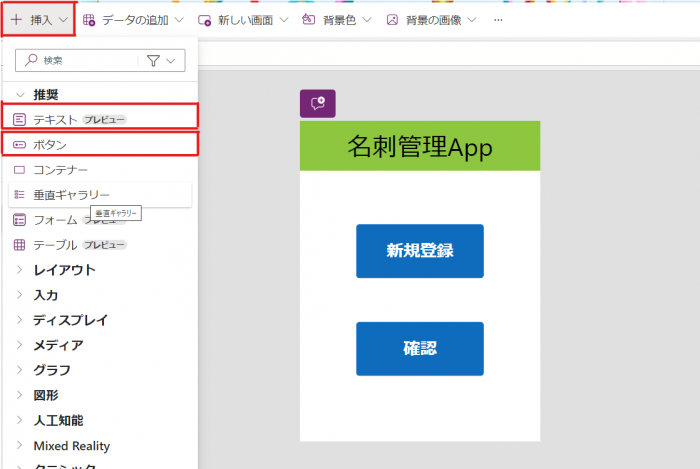
挿入タブから「テキスト」を選択し、画面の「名刺管理App」と設定します。
同じく挿入タブから「ボタン」を選択し、画面の「新規登録」、「確認」と設定します。
現段階ではボタンは正常に機能しません。後ほどすべての画面が作成できた後にボタンを完成させます。現段階では画面のように作成できれば次のステップに進んでください。
背景色やボタンの色はお好みで変更してください。
「新規登録」ボタンを押すことで、名刺の追加を行う画面に遷移します。
「確認」ボタンを押すことで、登録した名刺の一覧の画面に遷移します。

2. 名刺登録画面の作成
このページではAI Builderを用いて名刺を読み取る画面を作成します。
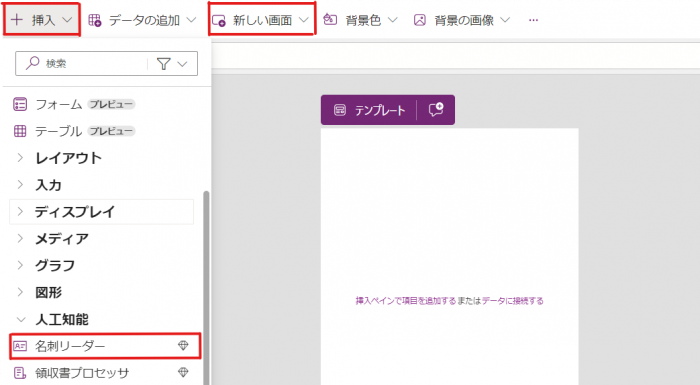
先ほどと同様に白紙の新しい画面を表示させます。
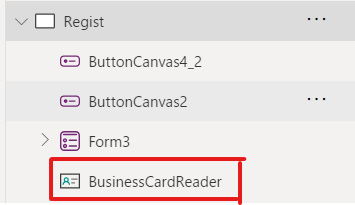
「挿入」を押下し、「人工知能」タブの中にある「名刺リーダー」を押下し、画面に挿入します。画面の名前は「Regist」に変更しました。

同じく挿入タブの「フォーム」を選択します。
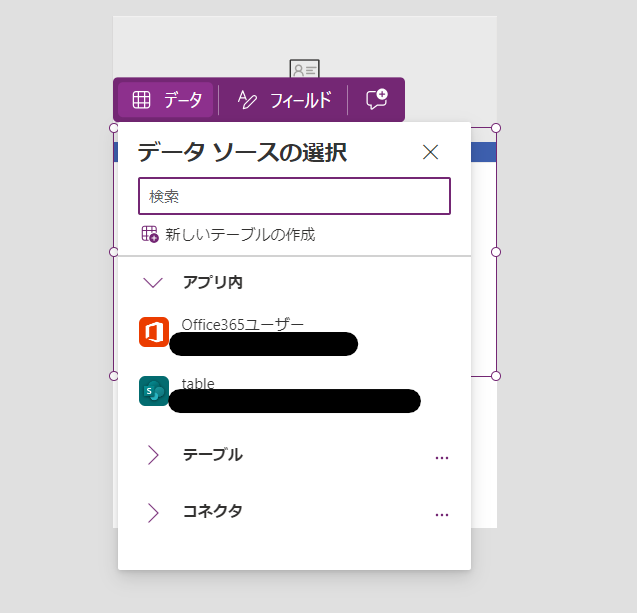
下のような画面が表示されるので、先ほど作成したSharePointリストのtableを選択します。

フォームのテキストボックスのタイトルがデフォルトのままであれば「name」や「job」になっているので、わかりやすくするために「名前」や「役職」などに変更します。
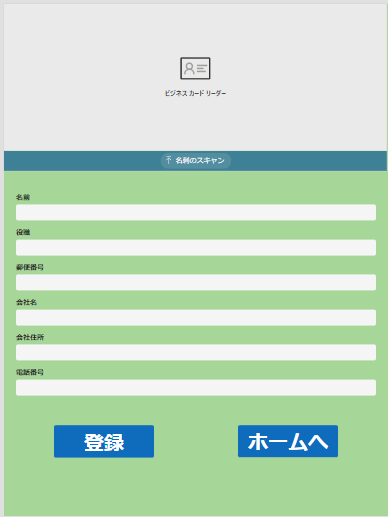
好みに合わせて、画面のレイアウトを整えていただき、最後に「登録」ボタンと「ホームへ」を作成します。私は以下のようなレイアウトにしています。
1と同じくここでは、ボタンは機能していませんが、ここまで完成したら次のステップに進んでください。
「登録」ボタンを押すことで、データの保存、登録完了画面に遷移します。
「ホームへ」ボタンを押すことで、一番初めの画面に遷移します。

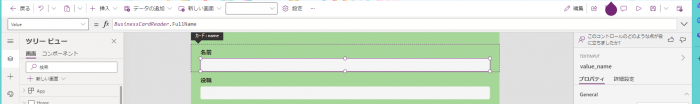
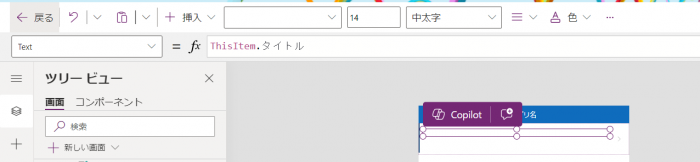
次に、名刺リーダーで名刺を読み込んだ際に、作成したフォーム内にデータが反映されるように設定します。カードリーダーの名前である赤枠の値を関数に記入します。

フォームの各テキストボックスに以下を例に設定していきます。
画像の関数は「フォームのvalueにBusinessCardReaderで読み込んだ際に氏名として抽出したデータを設定する」ということを表しています。

今回は各フォームの「value」に以下表のように設定しました。
|
フォームタイトル |
関数部分 |
|
name |
BusinessCardReader.FullName |
|
Job |
BusinessCardReader.JobTitle |
|
postcode |
BusinessCardReader.AddressPostalCode |
|
companyName |
BusinessCardReader.CompanyName |
|
companyAddress |
BusinessCardReader.FullAddress |
|
telephoneNo |
BusinessCardReader.BusinessPhone |
このように設定することで、名刺リーダーで名刺を読み取った際に自動で値がフォームに反映されるようになります。
名刺を登録する画面の作成は以上です。
3. 登録した名刺を確認する画面の作成
このページでは登録した名刺を確認する画面を作成します。
名刺リーダーで読み込んだ情報はSharePointリストに保存されています。
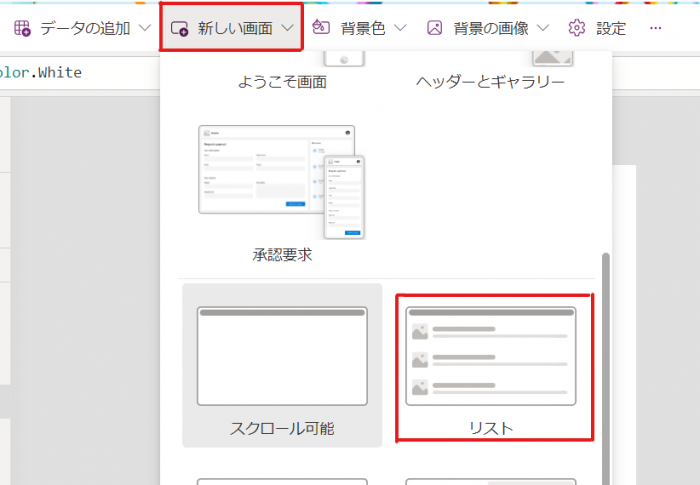
これまでと同様に、「新しい画面」を押下し、「リスト」を選択します。画面の名前は「List」としました。

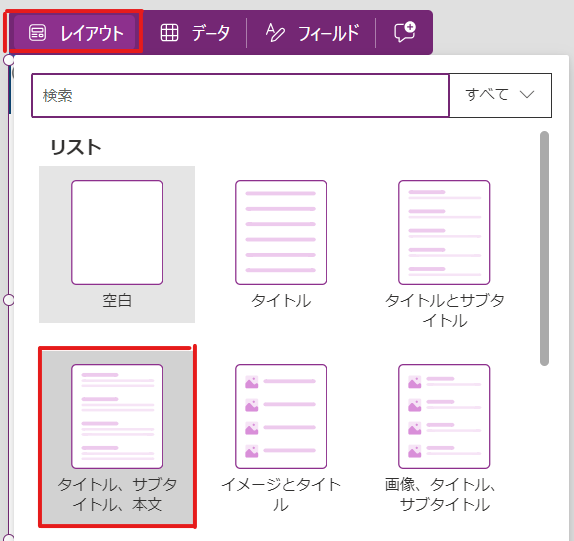
表示される画面の任意の位置をクリックし、レイアウトと連携するデータを選択します。
レイアウトは「タイトル、サブタイトル、本文」を選択します。
データはSharePointリストで作成したデータを選択します。

タイトルに氏名、サブタイトルに会社名、本文に、役職・郵便番号・会社住所・電話番号 を記載していきます。

それぞれの関数に以下の表のように設定していきます。
|
タイトル |
"氏名 : " & Substitute(Substitute(ThisItem.name,Char(13),""),Char(10), "") |
|
サブタイトル |
"会社名 : " & Substitute(Substitute(ThisItem.companyName,Char(13),""),Char(10), "") |
|
本文 |
"役職 : " & Substitute(Substitute(ThisItem.job,Char(13),""),Char(10), "") &" 会社郵便番号 : " & Substitute(Substitute(ThisItem.postcode,Char(13),""),Char(10), "") & " 会社住所 : " & Substitute(Substitute(ThisItem.companyAddress,Char(13),""),Char(10), "") & " 電話番号 : " & Substitute(Substitute(ThisItem.telephoneNo,Char(13),""),Char(10), "") |
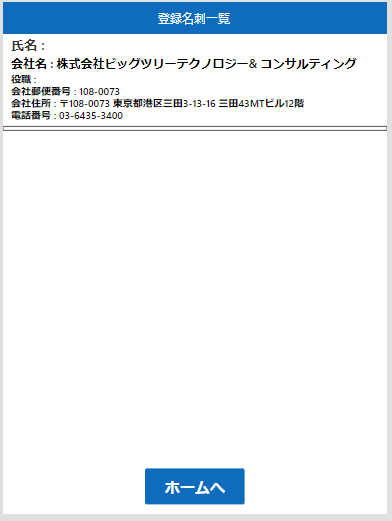
上記の関数を挿入することで、作成したSharePointリストに保存されているデータが反映されます。
文字の大きさや色などは各自設定してください。
画面のレイアウトは以下のようにしました。
SharePointリストに保存されるデータ数が増えていくと、表示されるデータも自動的に増えていきます。

4. 登録完了ポップアップの作成
このページでは名刺登録画面の登録ボタンを押した際に表示されるポップアップ画面を作成します。
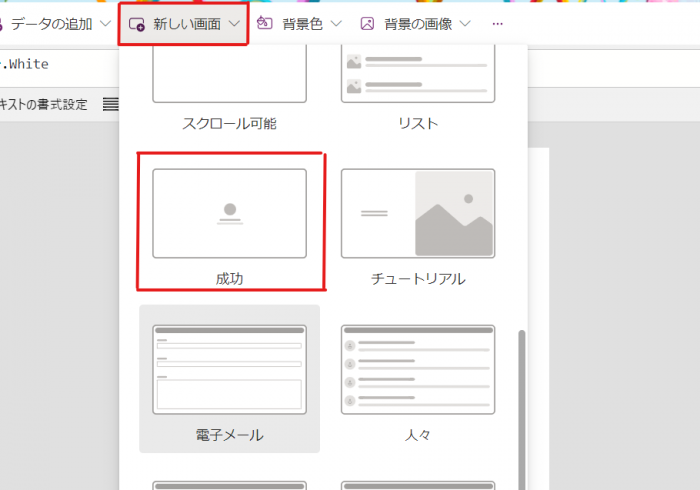
「新しい画面」を押下します。画面の名前は「PopUp」としました。下のほうにスクロールすると、「成功」という画面が存在しています。こちらを選択します。

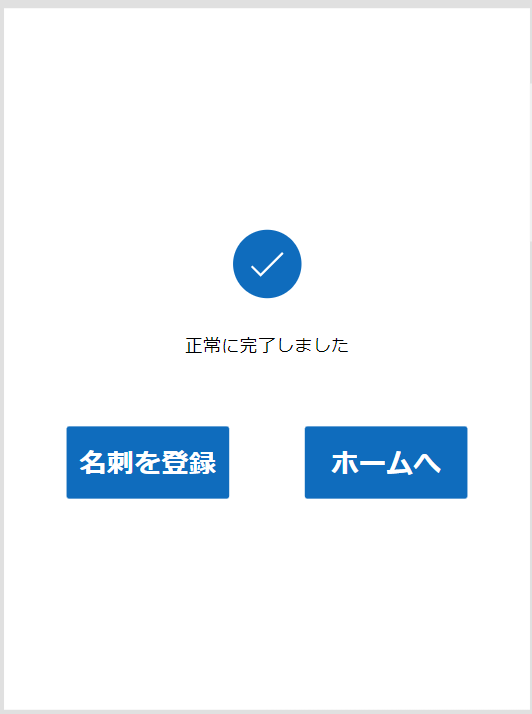
このままでは、ポップアップが表示された後どこの画面にも遷移しないため、ボタンを作成します。「名刺を登録」ボタンと「ホームへ」ボタンを作成します。
「名刺を登録」ボタンはⅱで作成した名刺読み取り画面に遷移します。

5. ボタンの設定
画面の名前は以下のように設定しています。

各ページに存在しているボタンのonSelectプロパティに以下の表のように設定します。
ボタンを押下することで、ページの遷移やSharePointリストにデータの送信を行っています。
|
画面名 |
ボタン名 |
入力する関数 |
|
Home |
新規登録 |
Navigate(Regist) |
|
|
確認 |
Navigate(List) |
|
Regist |
登録 |
Patch(table,Defaults(table), { |
|
|
ホームへ |
Navigate(Home) |
|
List |
ホームへ |
Navigate(Home) |
|
PopUp |
名刺を登録 |
Navigate(Regist) |
|
|
ホームへ |
Navigate(Home) |
以上で、構築済みAIモデルの1つである名刺リーダーを使用した、名刺管理アプリの開発は終了になります。
名刺リーダーに名刺の画像を読み込ませると、取得したいデータが抽出できているのではないでしょうか。
今回は6つの値を取得しましたが、ほかにも様々な値を取得することが可能です。
今回はMicrosoft製品であるPower Apps, AI Builder, Share Pointの3つを用いて、名刺を管理するアプリケーションの開発を行いました。
初めて上記の3つのツールを使用しましたが、直観的な操作でアプリケーションを作成することができました。
オブジェクトの配置なども比較的簡単に操作することができ、初心者でも作成のハードルは高くないように感じました。
今回紹介したPower Apps, AI Builder, Share Pointに興味を持ってくださった方はぜひ、こちらから弊社へご相談ください。
最新情報をお届けします!
RPAに関する最新コラムやイベント情報をメールで配信中です。
RPA領域でお仕事されている方に役立つナレッジになりますので、ぜび登録してください!




- July 2024 (1)
- June 2024 (2)
- May 2024 (3)
- April 2024 (1)
- March 2024 (1)
- February 2024 (1)
- January 2024 (1)
- December 2023 (1)
- November 2023 (2)
- October 2023 (3)
- September 2023 (1)
- August 2023 (4)