UiPathの基本「セレクター」のおさらいと、ブラウザ移行ツールの紹介
目次
1. はじめに
こんにちは。2022年6月16日にInternet Explorer(以下、IE)のサポートが終了しましたね。
IEは1995年に誕生し、最盛期の2002年12月にはブラウザシェア率は90%を超え圧倒的でした。
RPA開発者はブラウザ移行に伴い、セレクターの改修対応などに追われていたと思いますので、
本日はRPAツールのUiPathの基本であるセレクターについておさらいをします。
また、IEのサポート終了に伴い、昨秋にUiPath社からマイグレーション作業補助ツール「Browser Migration Tool」が提供されておりますので、こちらも紹介します。
2. セレクターについて
2.1 セレクターとは
セレクターとは、UI(ユーザインタフェース)内のボタンや文字列などの要素を特定するために必要な、住所みたいなものです。
座標指定や画像指定に比べ、セレクター指定はUI要素の変更の影響を受けにくいので、動作が安定しやすい傾向があります。
文字の説明だとイメージが難しいため、実際にUiPathでセレクターを利用した開発画面を紹介します。
2.2 実際にセレクターをUiPathで設定してみた
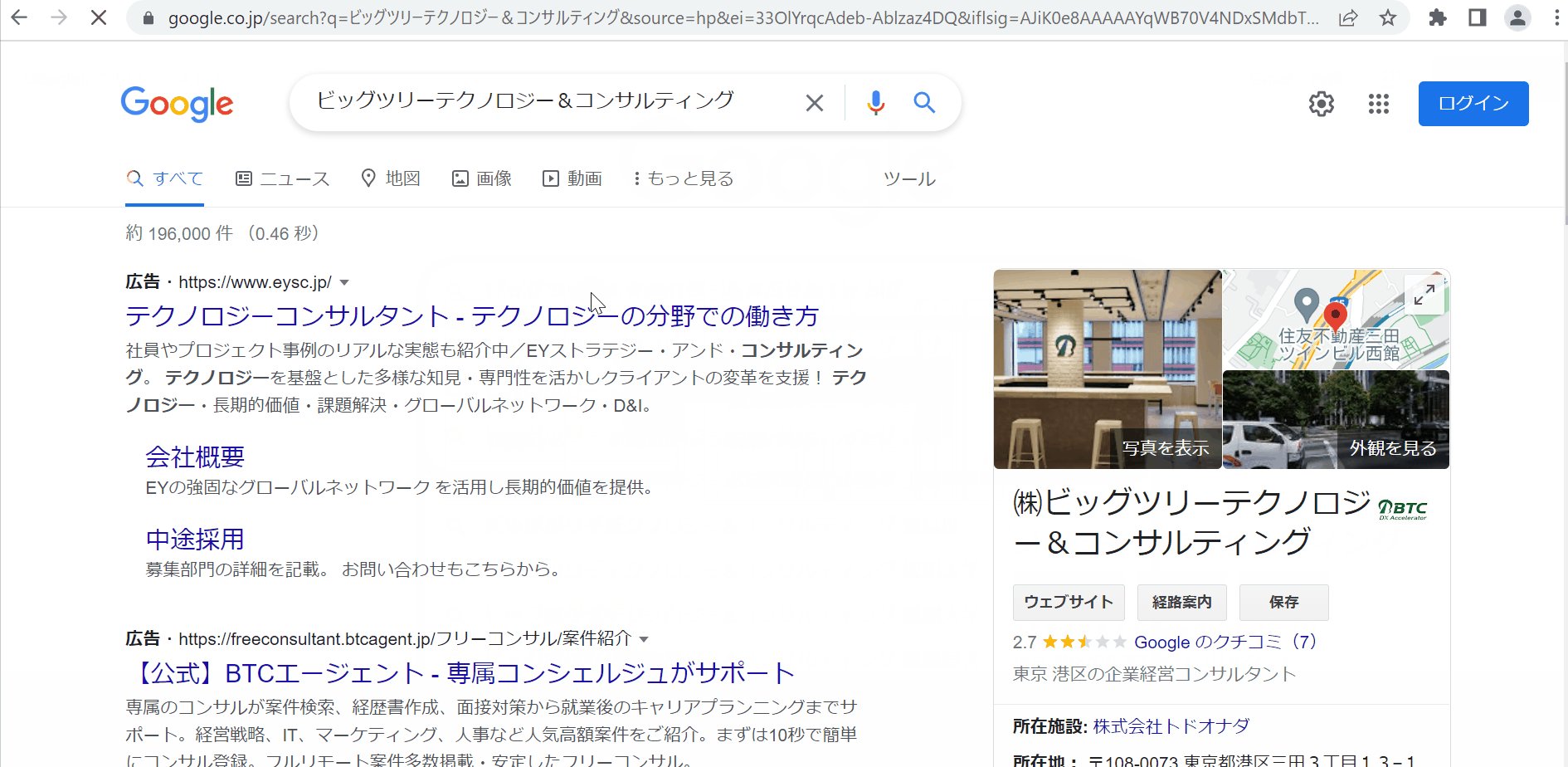
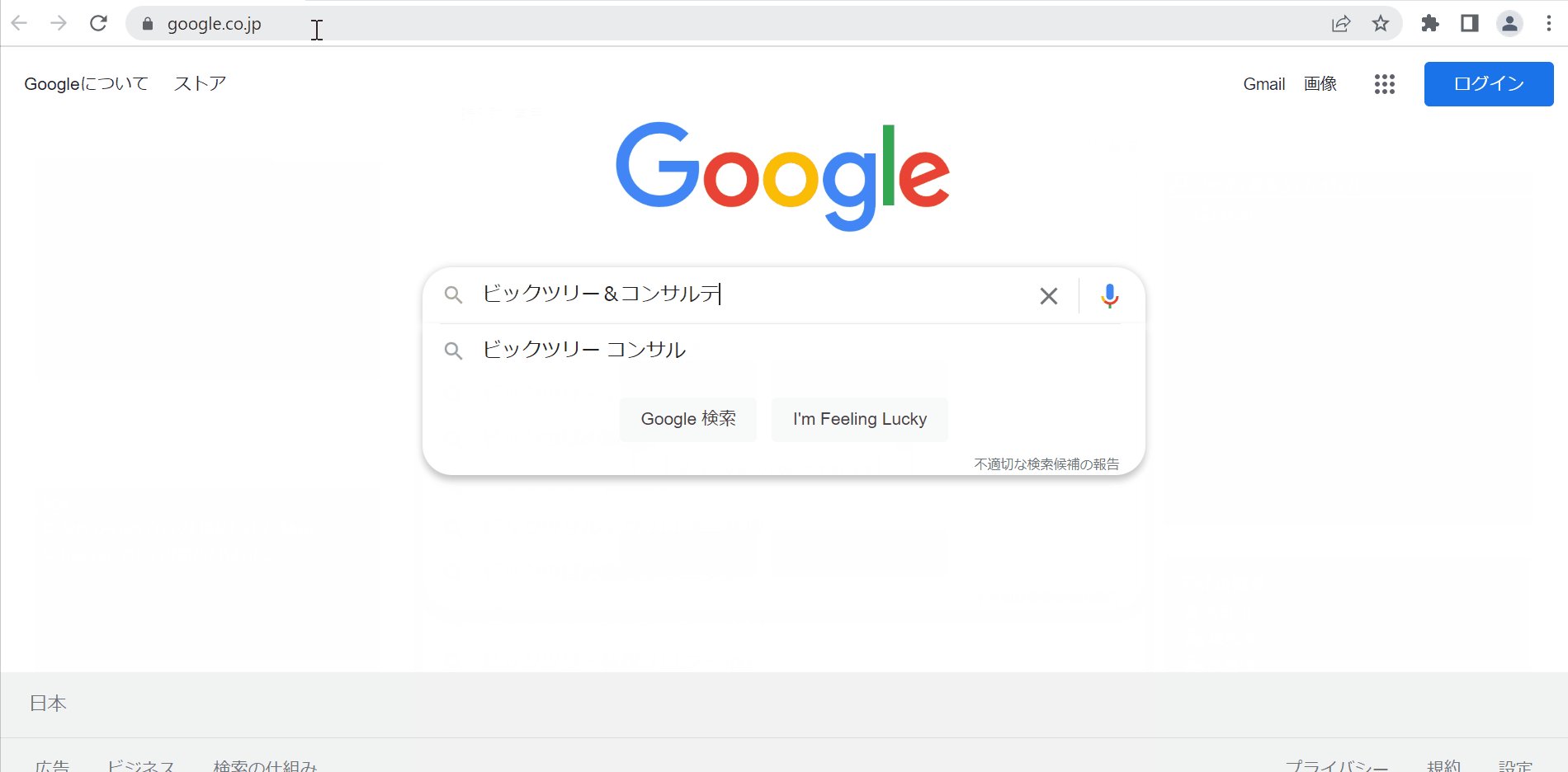
実装内容:Googleを開き「ビッグツリーテクノロジー&コンサルティング」と入力し、検索ボタンをクリックする

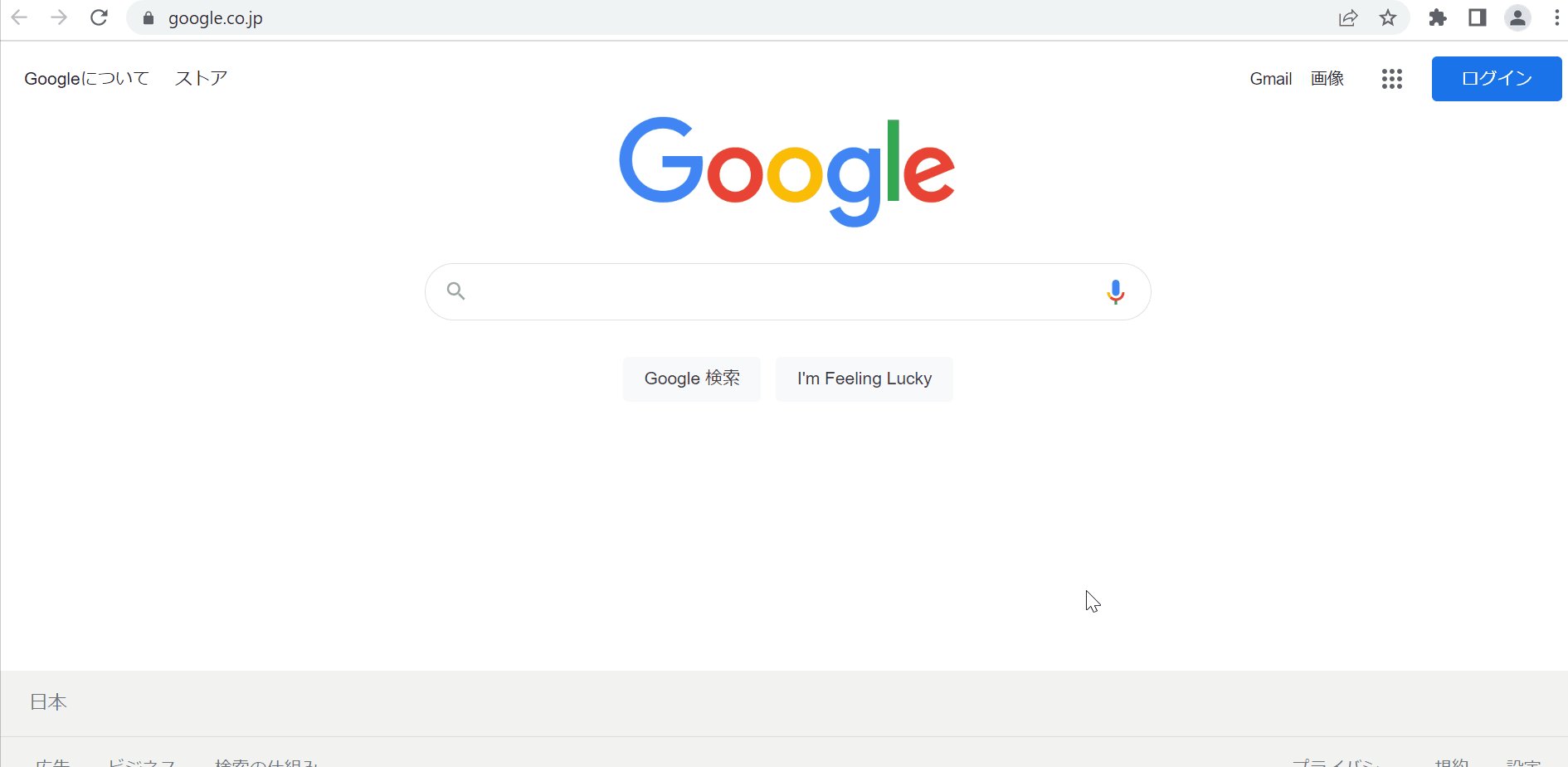
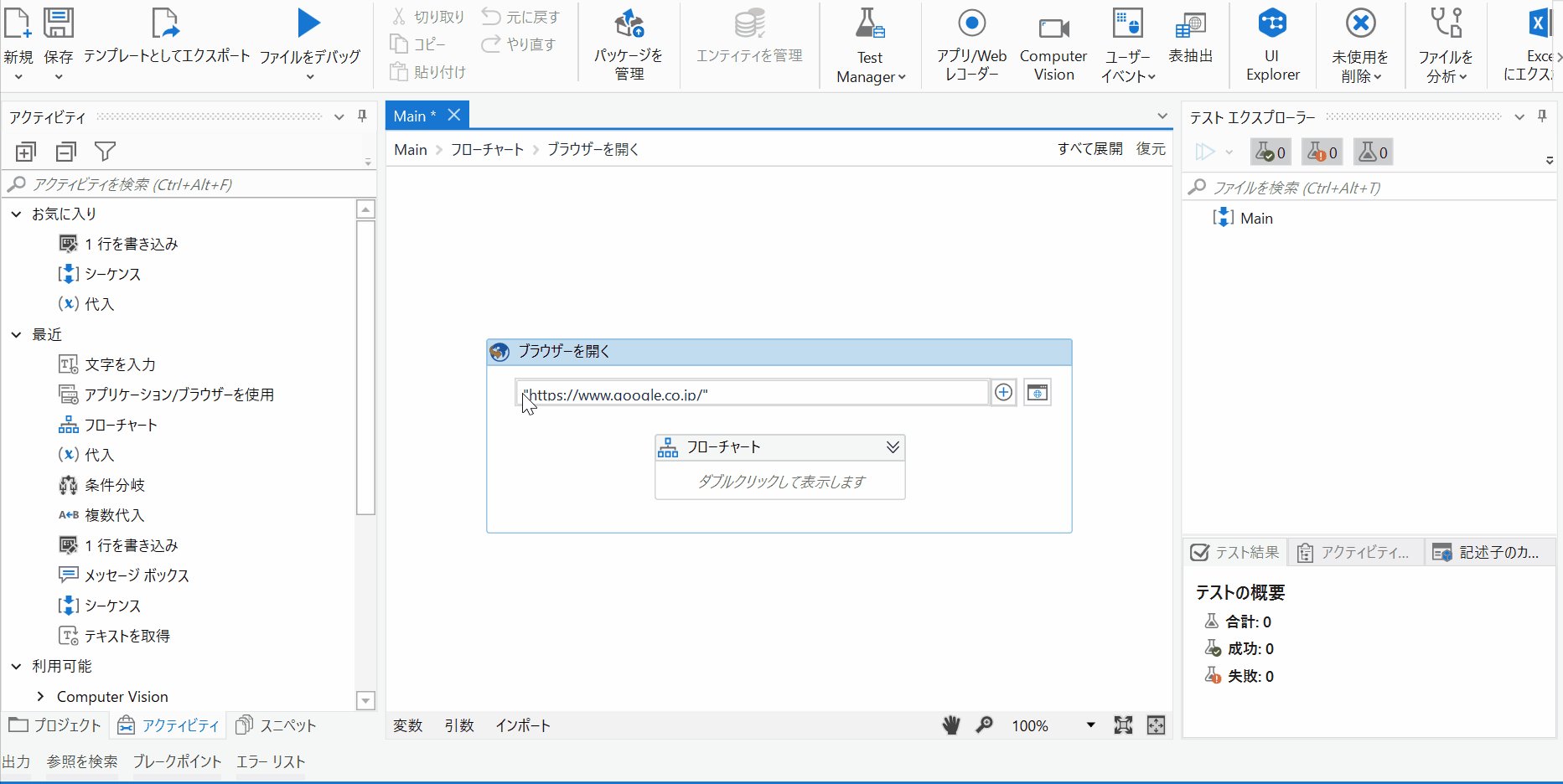
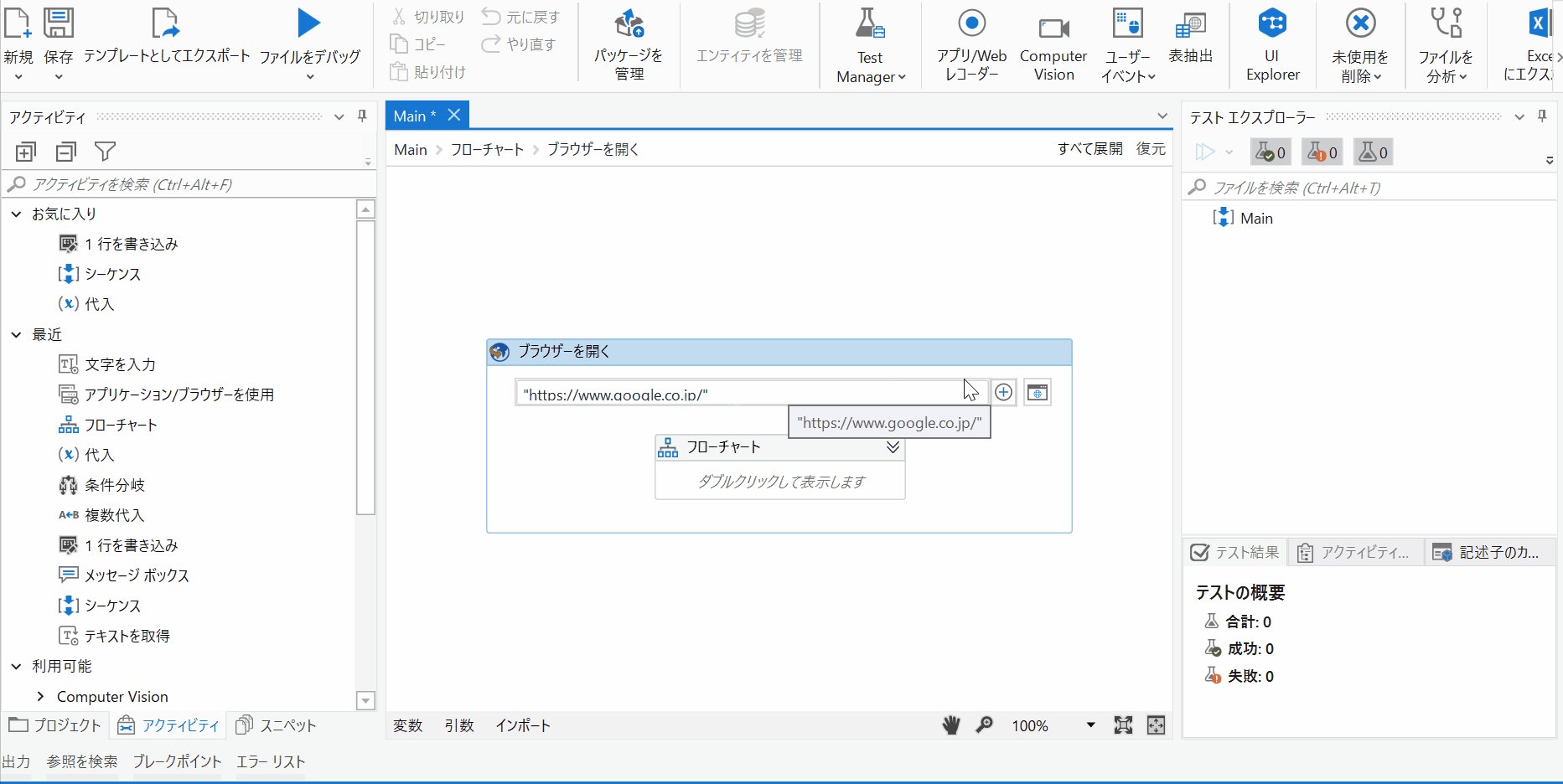
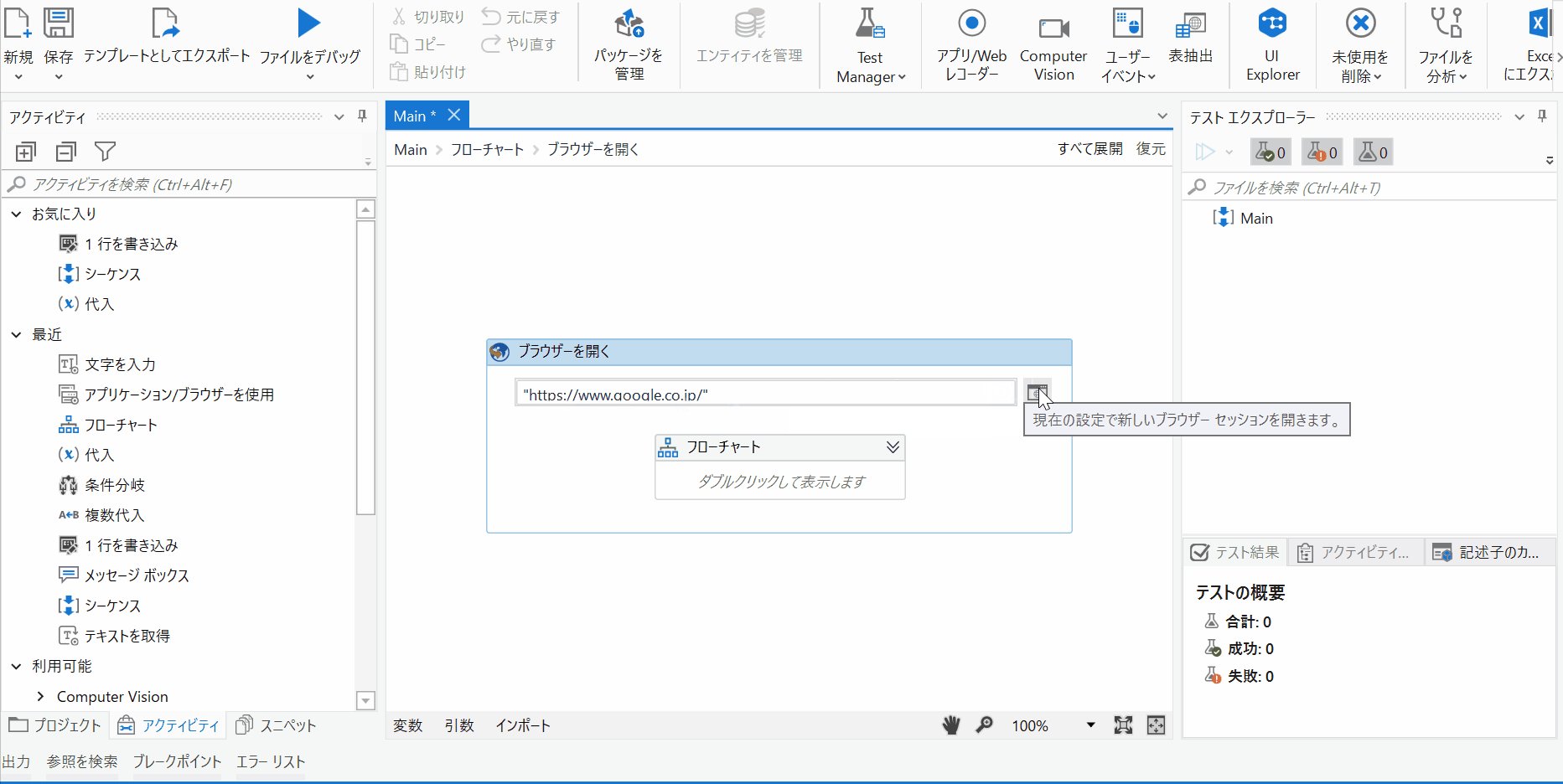
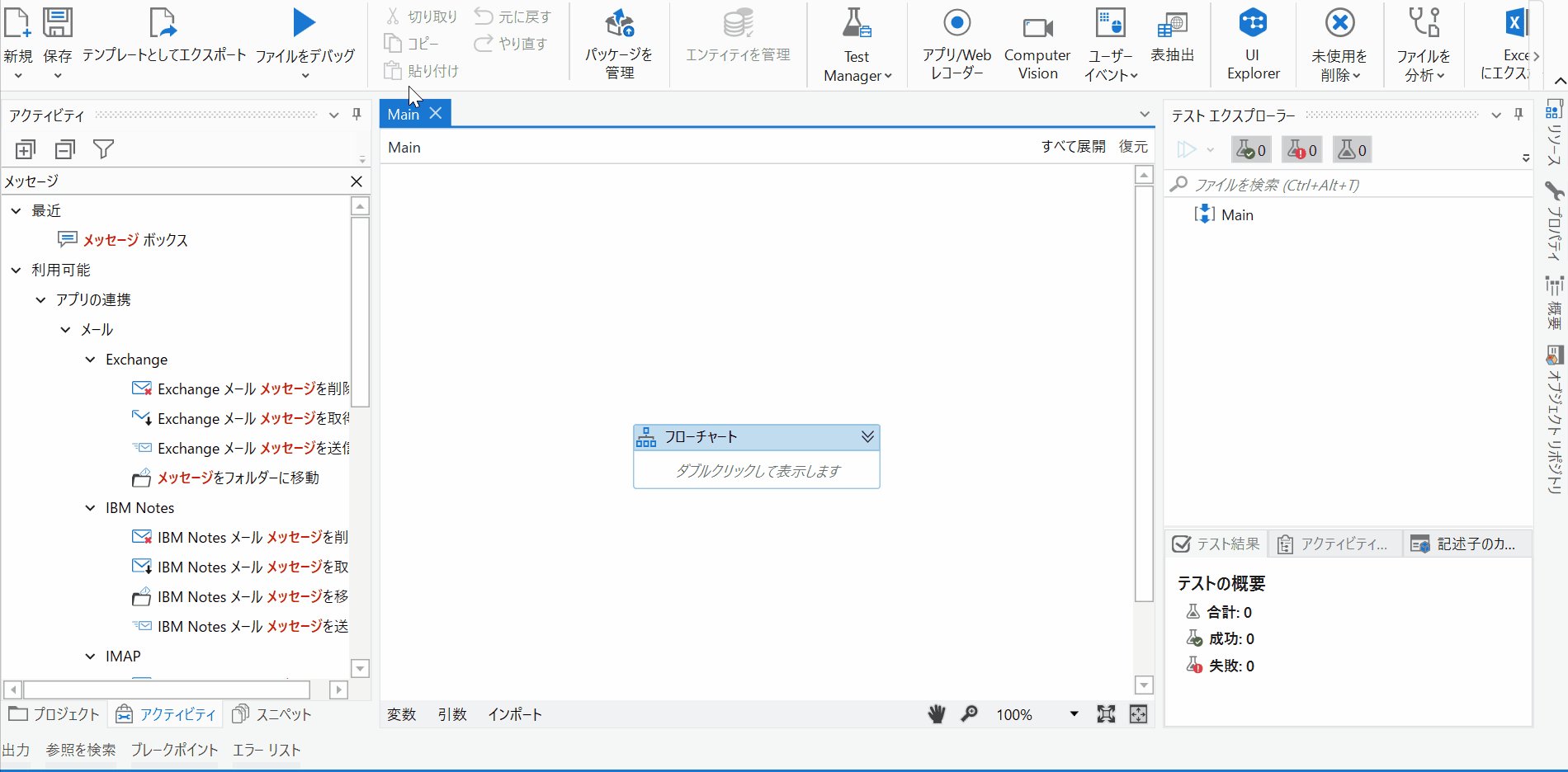
① Googleを開く
「ブラウザーを開く」のアクティビティに「https://www.google.co.jp」を入力します

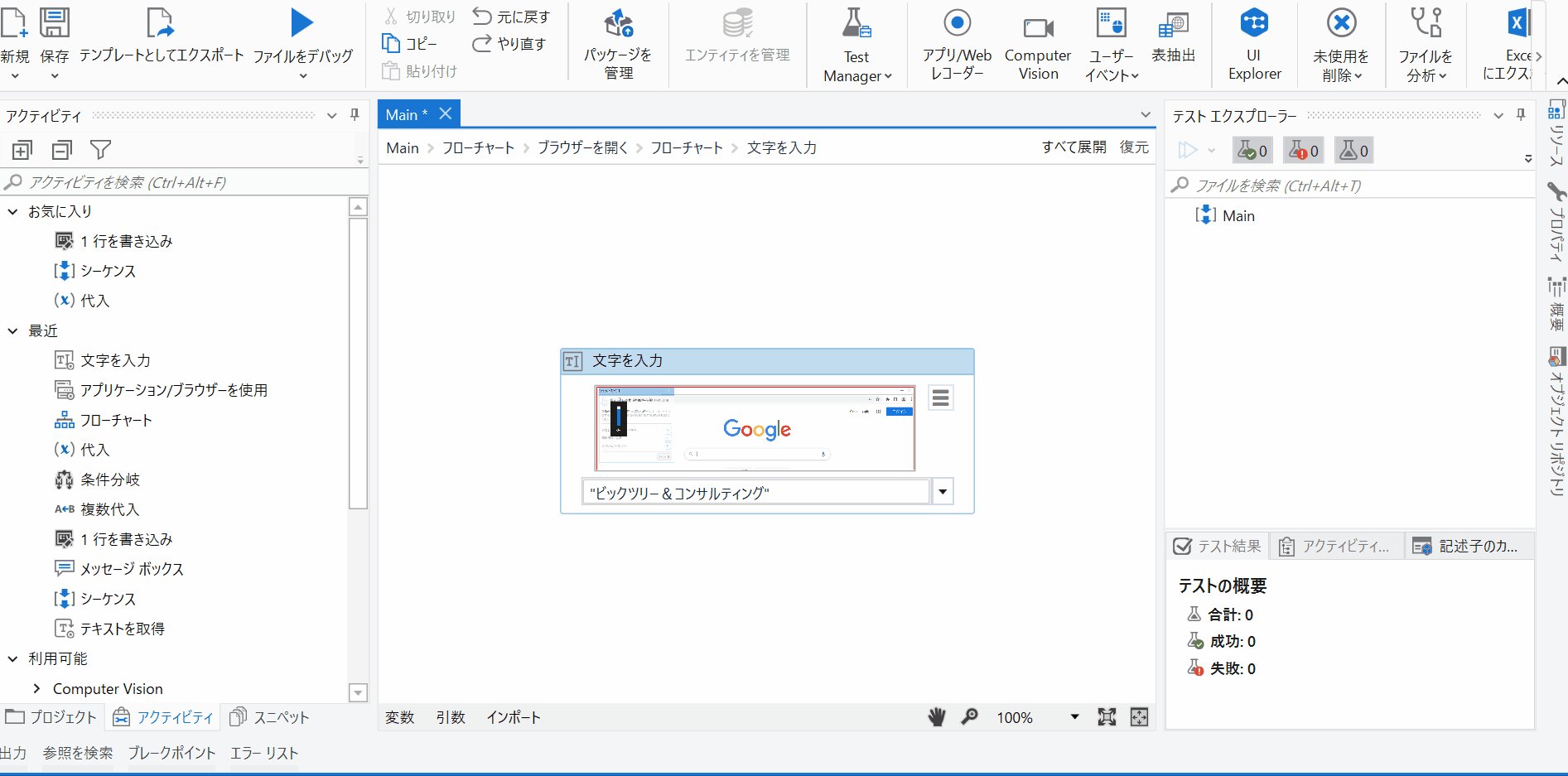
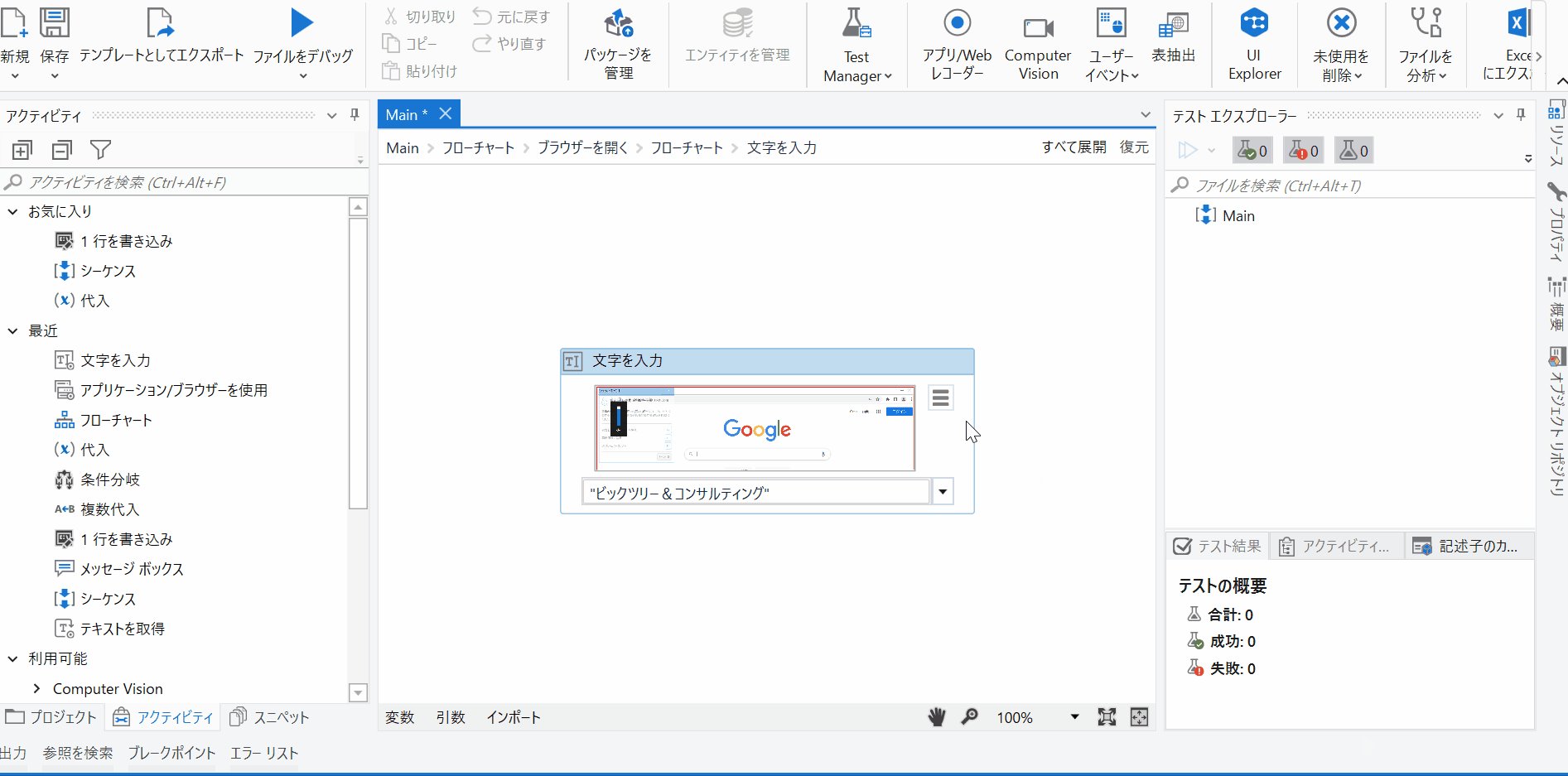
② 検索をする
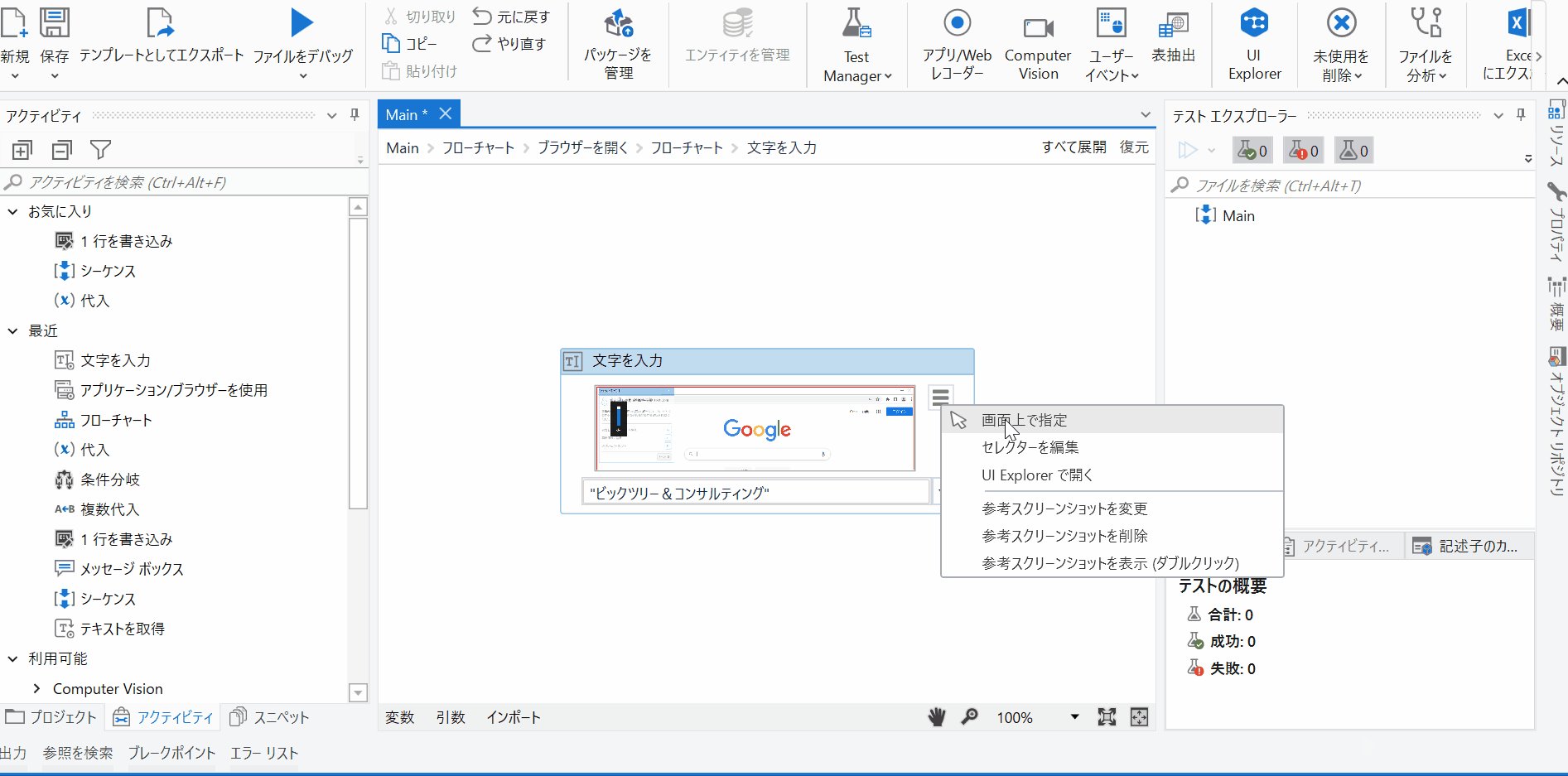
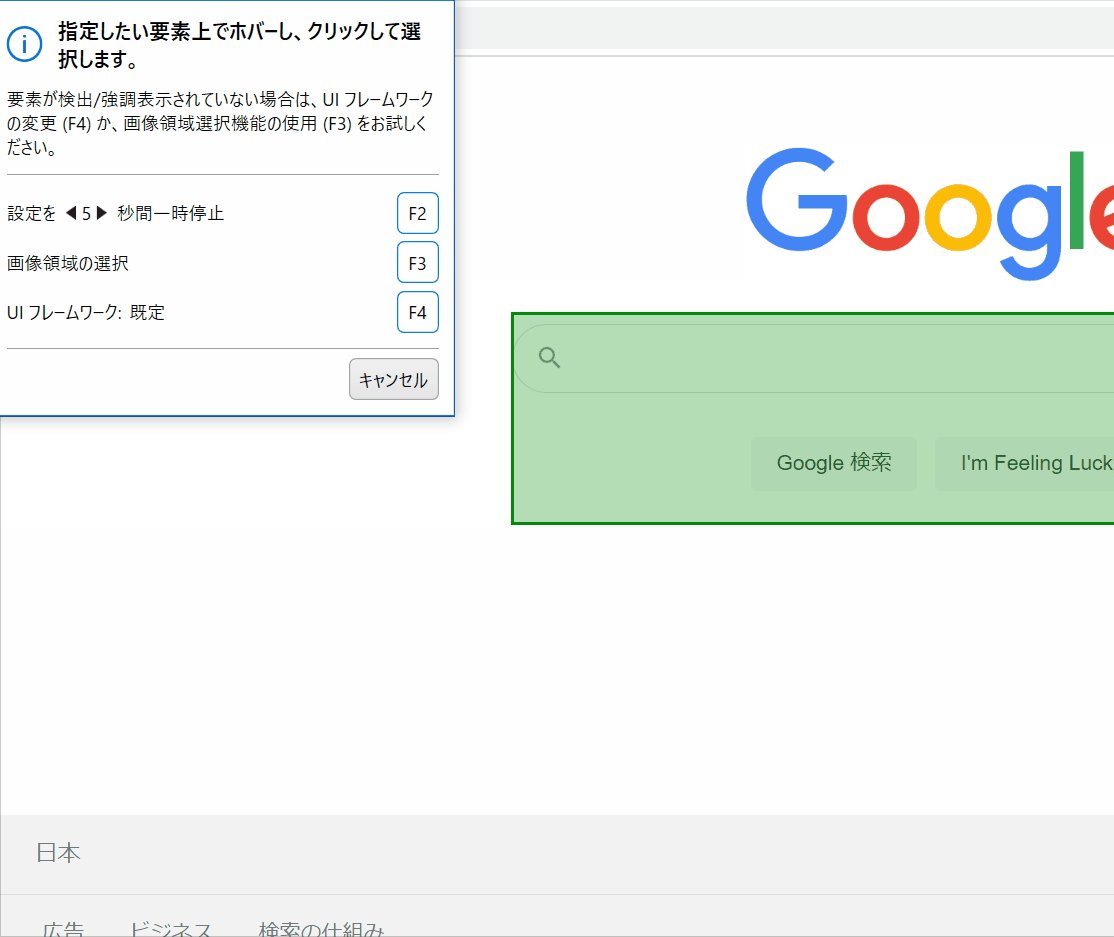
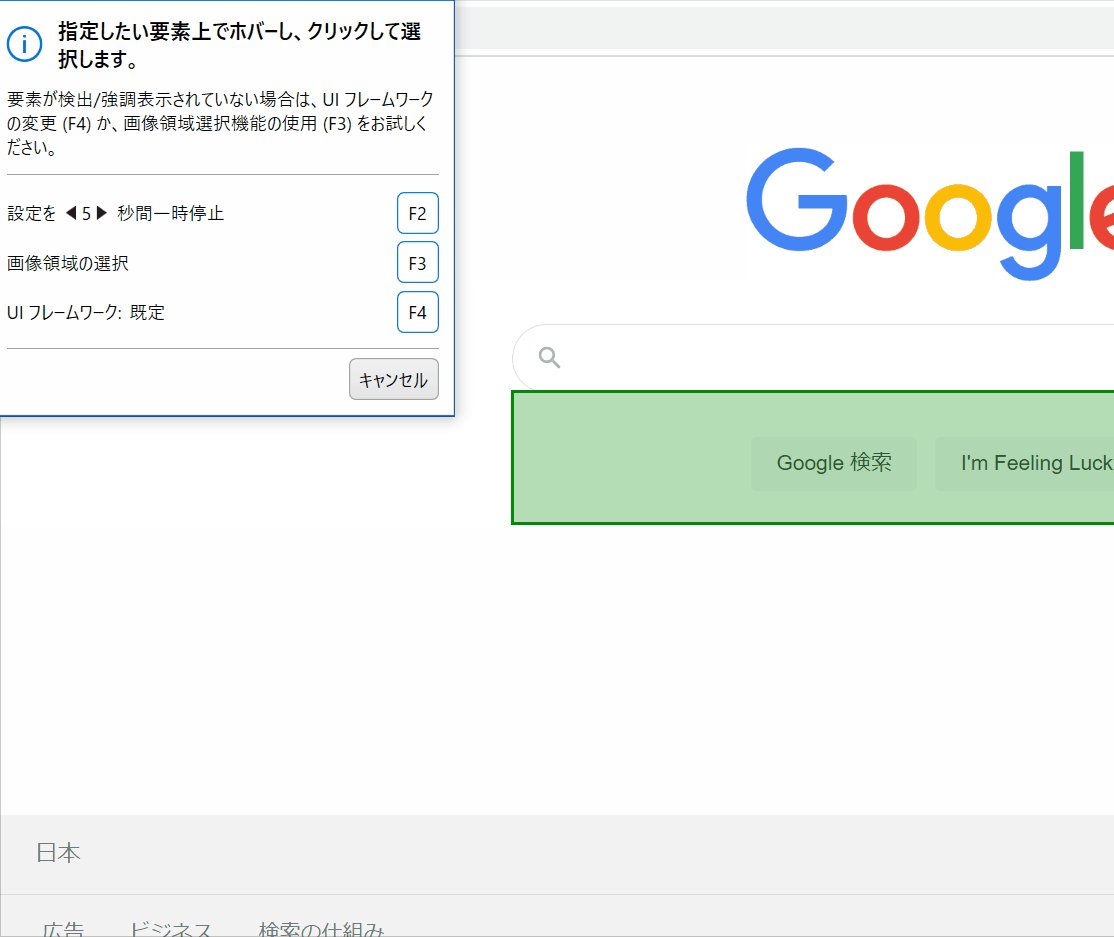
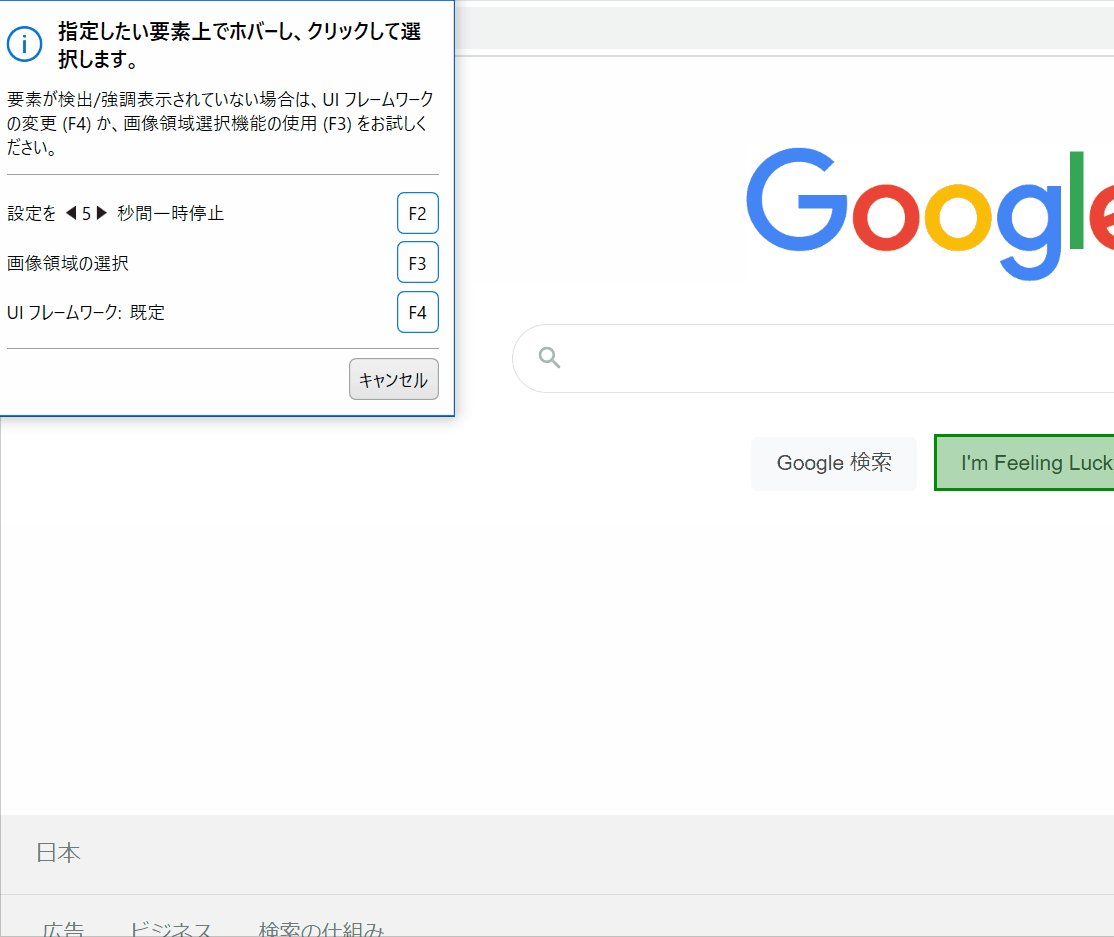
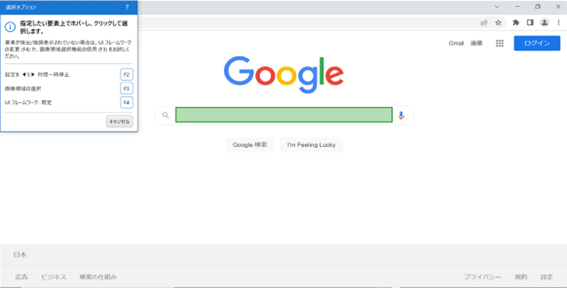
「文字を入力」のアクティビティから「画面上で指定」を選択します
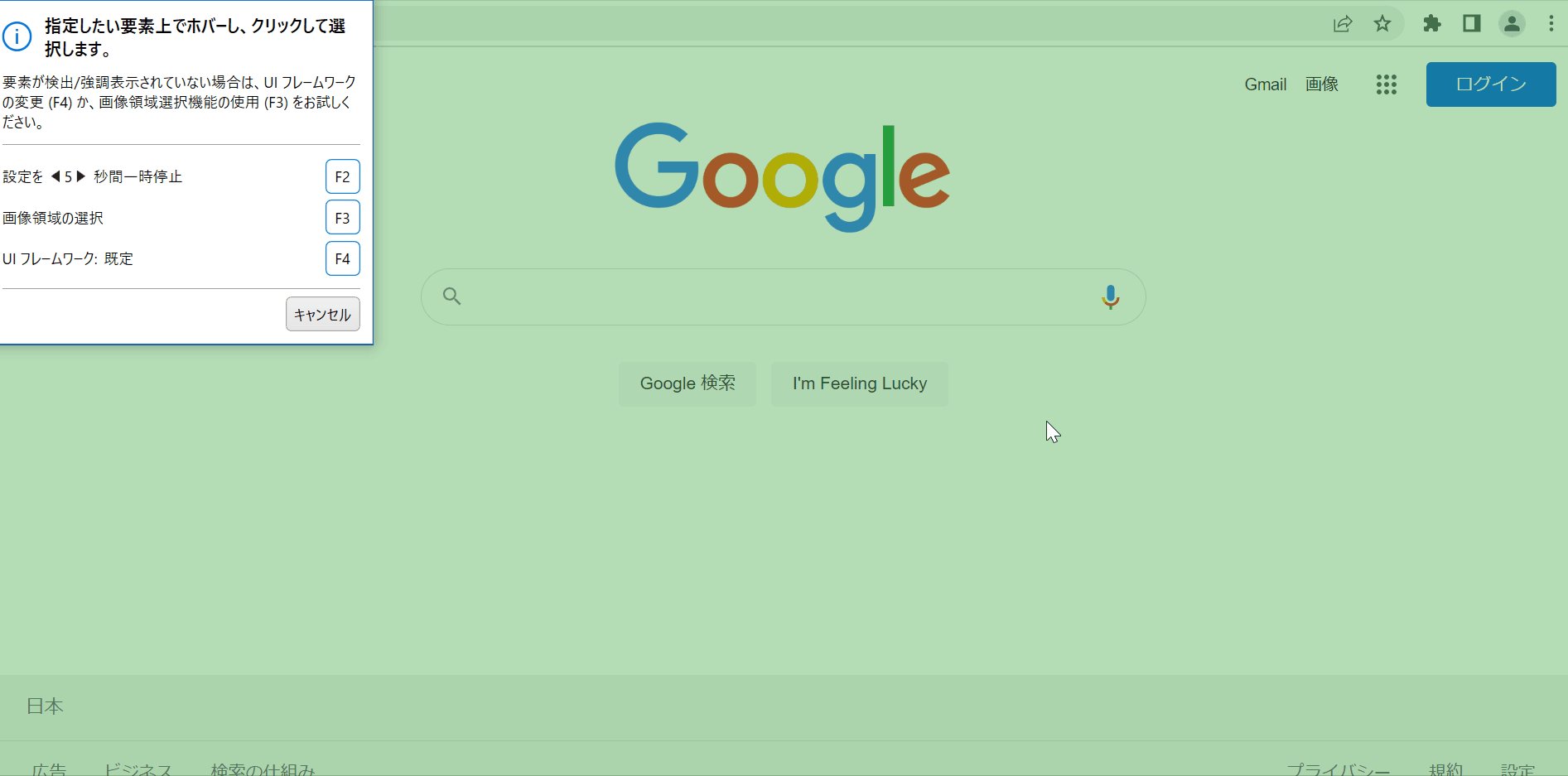
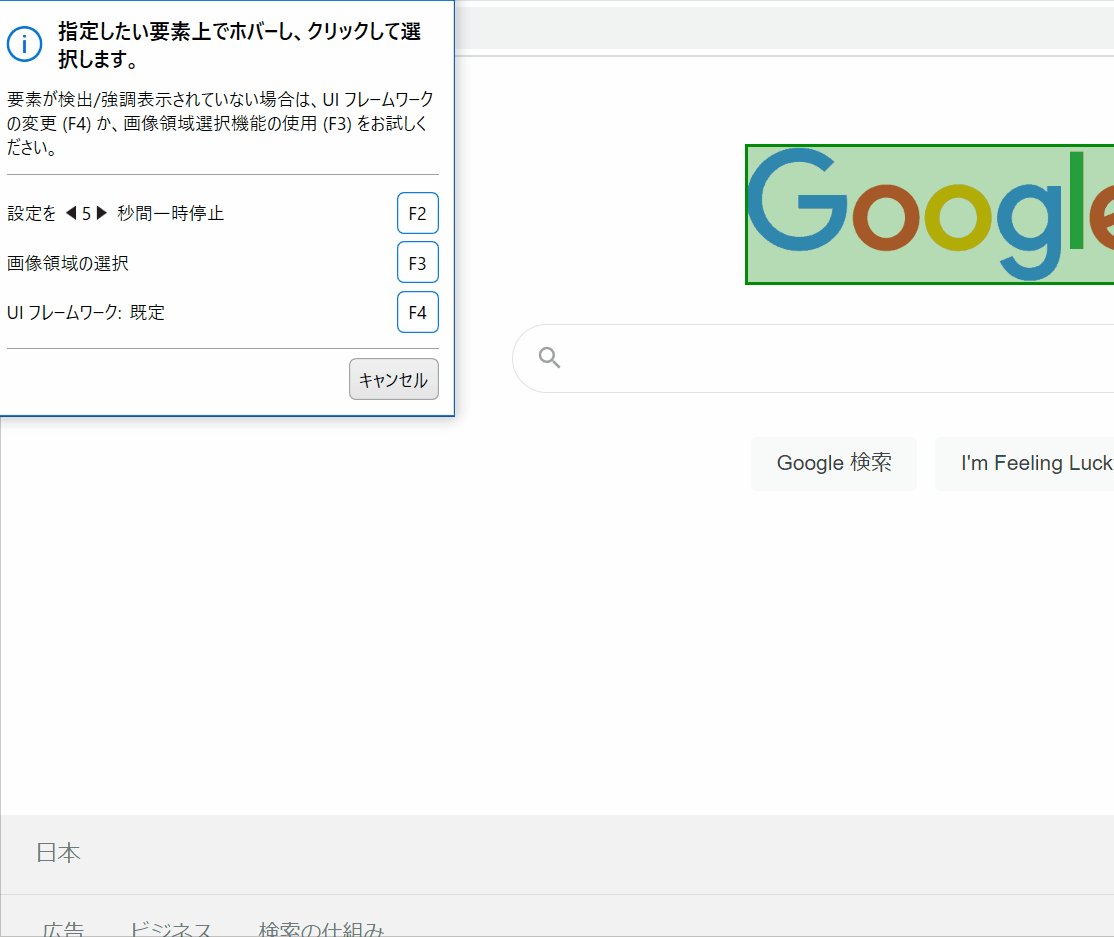
↓マウスを動かして指定したい要素を選択することができます

実際のロボの設定は以下のようにテキストボックスを選択します

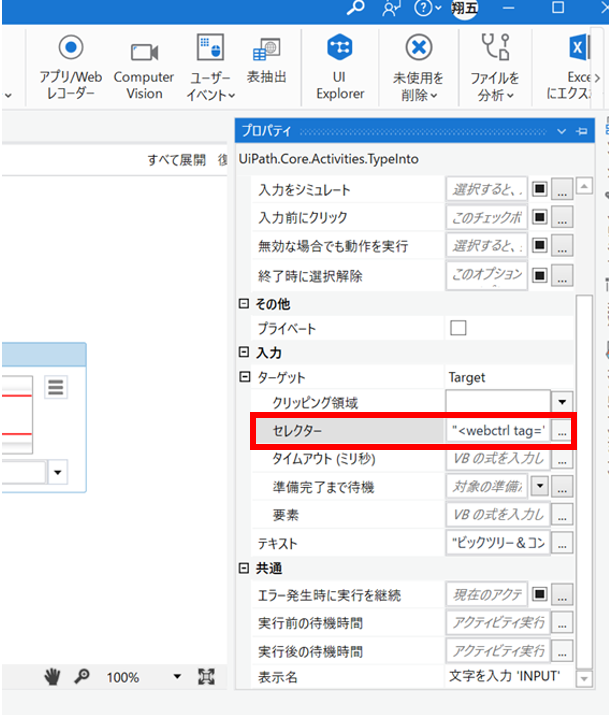
画面右のプロパティから、セレクターの「…」をクリックするとエディタが表示され、実際に設定された情報をみることができます

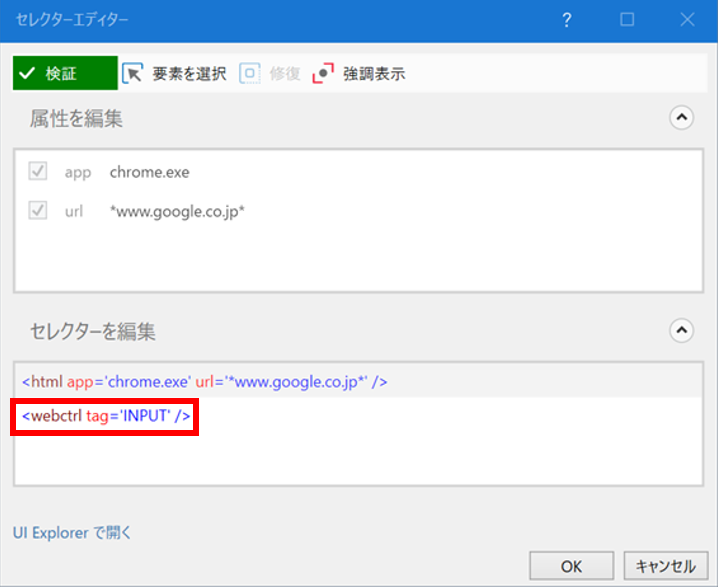
エディタを表示するとセレクターでどの要素を選択しているか確認することができます
赤枠をみるとINPUTタグを取得していることがわかります

もっと細かい設定を確認したい場合、UI Explorerで確認することができます
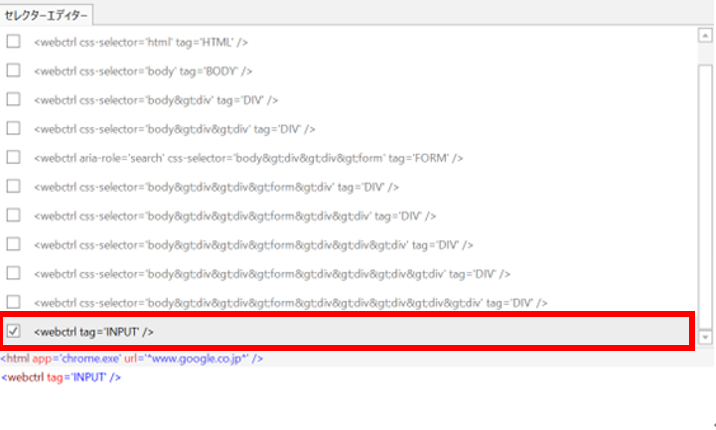
セレクターエディターに表示されている要素は、すべての要素ではなく、表示されていないが、取得できている要素というものがあります
③ UI Explorer
UI Explorerとは、特定のUI要素のカスタムセレクターを作成できる高度なツールです
※その他詳細情報は、UiPath公式ガイドを併せてご参照下さい
UI Explorer の開き方
1. UiPathStudioのデザインタブにある【UI Explorer】を選択します

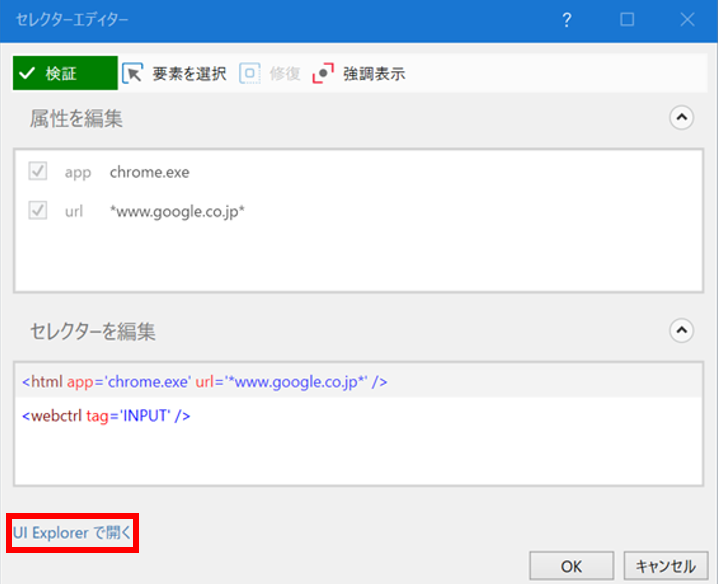
2.セレクターエディターから【UI Explorer で開く】を選択します

セレクターエディターから開く場合、各アクティビティで指定したセレクターを編集しそのまま保存することが出来ます
UI Explorer について
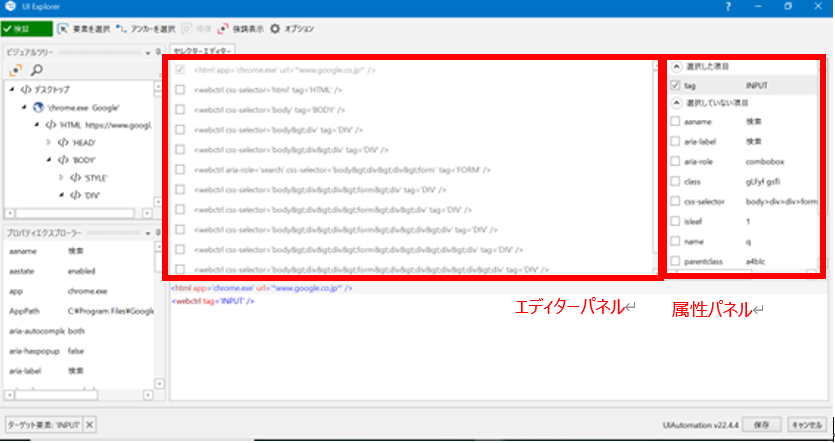
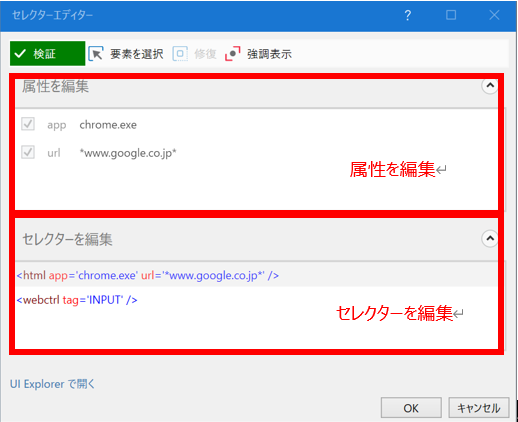
UI Explorerを開くと、以下のようなウィンドウが表示されます


上記2つのパネルは、[セレクターエディター]に表示されていた以下の部分と一致します
[属性を編集]の部分 → [属性パネル]
[セレクターを編集]の部分 → [エディターパネル]
そして、それぞれのパネルにて、チェックが付いている要素が現在、指定したい部分の要素として識別する判断材料になっている要素です。
取得した要素ではうまく動作せず、チェックが付いていない要素に分かりやすい要素が含まれている場合、該当の要素にチェックを付け、右下にある[保存]ボタンにて保存し要素を追加しましょう。
セレクターエディターで対象にチェックが入っているのを確認し、「強調表示」を押すとブラウザのどこの場所を選択しているか表示されます。


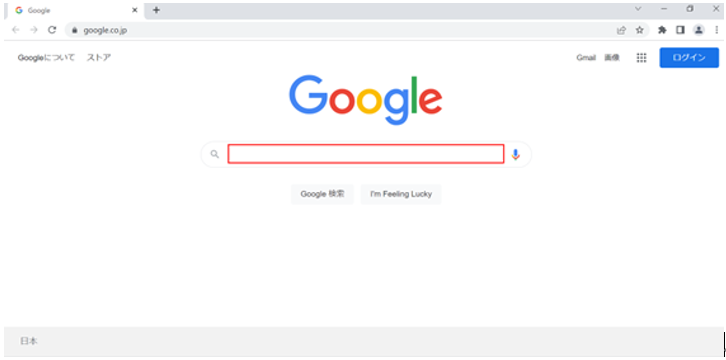
ブラウザ上でどの要素が選択されているか表示されます

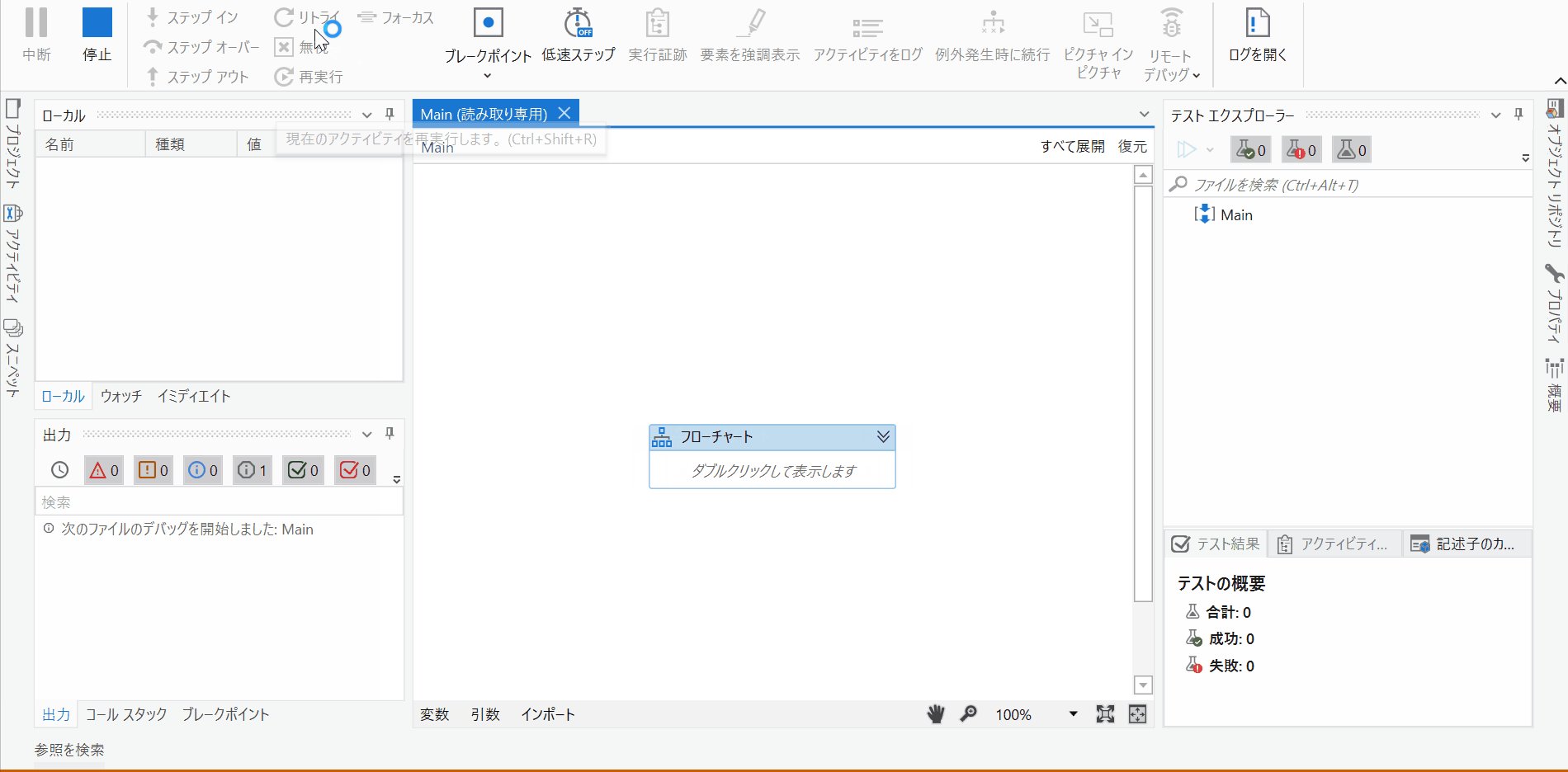
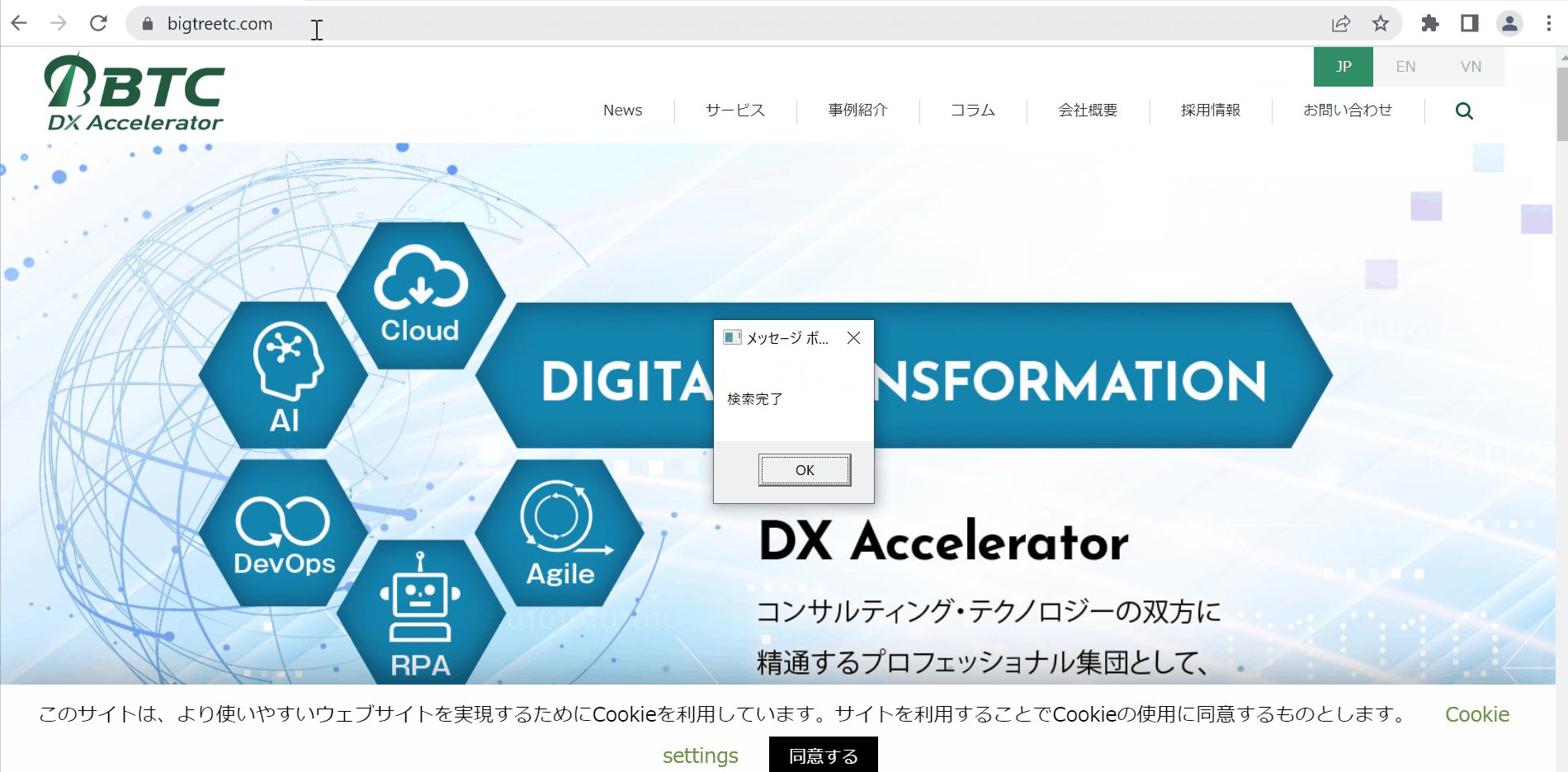
2.3 実際にロボをデバッグしてみた

3. 動的セレクターの設定について
動的なセレクターを設定したい場合、ワイルドカードや変数を利用しますね。
UiPath Studio 2019.10.1から、変数を設定する方法が一つ増えました。
ただ多くの記事では旧式の方法で紹介されていますので、本記事で新式をおさらいしたいと思います。
<前提条件>
・UiPath Studio 2019.10.1以降
・UIAutomation.Activities 19.4.1以降
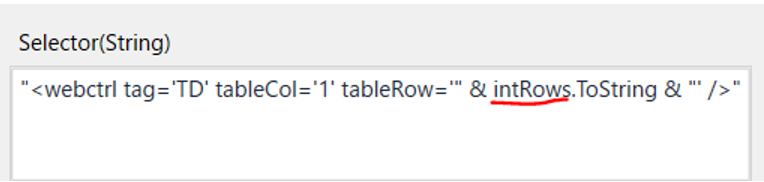
<旧式>
セレクターの文字列に変数を「&」で結合し埋め込む必要があります。
※変数は文字列に変換する必要あり

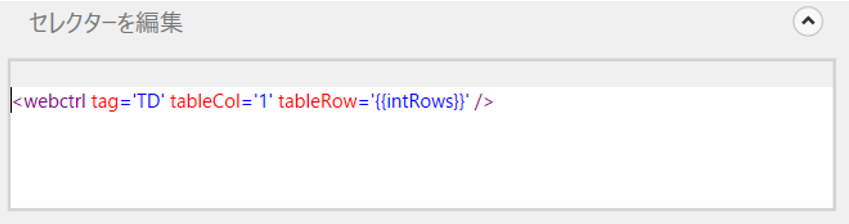
<新式>
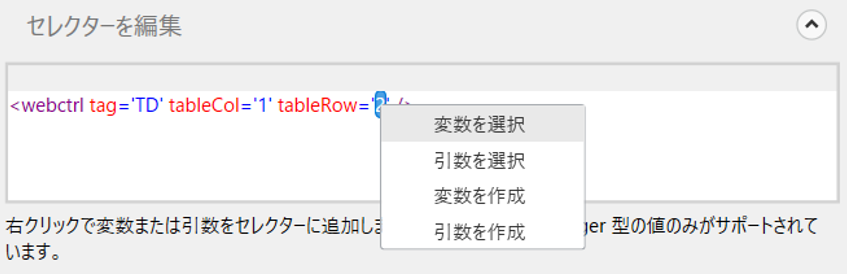
変数を{{}}で囲み、直接セレクターに埋め込むことができます。

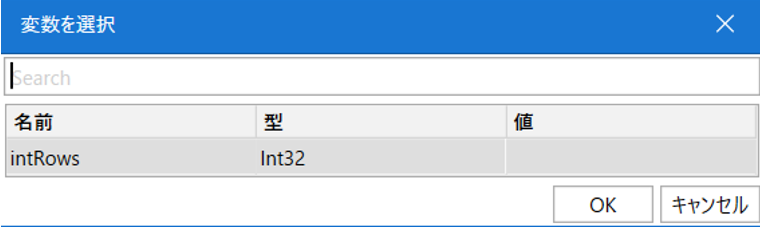
また、変数に置き換えたい値を右クリックし、「変数を選択」をクリックすると変数一覧が表示され、選択できます。


新式のメリットは手間が少ないのと、変数を一覧から選択できるので誤った変数を設定するなどのミスを防ぐことが出来そうですね。
ただ旧式、新式どちらかが優れている訳ではないので、プロジェクトのコーディングルールを遵守の上、ご自身が開発しやすい方法を選択して下さい。
4. マイグレーションツールの紹介
昨秋に提供された「Browser Migration Tool」は、ブラウザを利用しているワークフローの一部のセレクターを自動で一括変換するツールです。
変換元のブラウザはIE以外も指定可能なので、今後も利用できるツールとなります。
Internet Explorerサポート終了に関するワークフローの移行について(uipath.com)
※EdgeのIEモードを利用する場合、 UiAutomation.Activities20.10.5 以降が必要
|
移行元に指定できるブラウザ |
移行先に指定できるブラウザ |
|
Internet Explorer |
- |
|
Edge |
Edge |
|
Chrome |
Chrome |
|
Firefox |
Firefox |
ツールは移行対象のブラウザでのロボの動作保証をするものではないため、動作がしない場合はセレクターの再取得が必要となります。
また、ブラウザ変更に伴いセレクター自体が異なるケースの場合などは自動変換されません。
ロボの動作検証は必須となりますので、ご注意下さい。
ツールを利用したマイグレーションの手順は以下を推奨します。
|
手順① |
マイグレーションツールでワークフロー内のセレクターを一括変換 |
|
手順② |
ワークフローを実行し、動作検証 |
|
手順③ |
動作しない箇所のセレクター を手動で再取得 |
ロボの数やワークフローが大量に存在するプロジェクトだと、よりツールによる作業負担の軽減が実感出来ます。
ツール利用で、ブラウザ利用しているワークフローの検索が不要になるのも開発者目線で嬉しい部分です。
また、変更箇所がテキストで出力されるので可視化できるのもありがたいですね。
5. おわりに
今回はUiPathのセレクターのおさらいと、マイグレーションツールを紹介しました。
セレクターの理解が深まったり、ブラウザ移行ツールの使い方などで本記事が役に立てれば幸いです。
弊社ではUiPathを始めとした様々なRPAツールの取り扱いがございます。
また、既にRPAツールを導入しているが、ロボットがうまく動かない、業務要件の変更や追加をしたいなど、
お客様の課題に対し柔軟に対応できるサービス、「RPAドクター」を提供しております。
気になる点等ございましたら 、お気軽に お問い合わせください。
最後まで読んでいただきありがとうございました!
関連記事
最新情報をお届けします!
RPAに関する最新コラムやイベント情報をメールで配信中です。
RPA領域でお仕事されている方に役立つナレッジになりますので、ぜび登録してください!




- November 2024 (2)
- October 2024 (3)
- September 2024 (2)
- August 2024 (4)
- July 2024 (1)
- June 2024 (2)
- May 2024 (3)
- April 2024 (1)
- March 2024 (1)
- February 2024 (1)
- January 2024 (1)
- December 2023 (1)