WinActorで使える!動的要素のXPath指定の工夫
-
TAG
WinActor -
UPDATE
2023/03/10
目次
はじめに
WinActorで入力やクリックなどのブラウザ操作を行う場合、操作対象(入力欄や検索ボタン)の位置をXPath(XML Path Language)というパスを使って指定します。
XPath自体はWinActorやブラウザの機能を使って簡単に取得できますが、ちょっとした工夫で、「RPAが急に動かなくなった!」というトラブルを減らすことができます。
今回のコラムでは、シナリオの安定性を高めるためのXPath指定の工夫をご紹介します。
XPathとは?
XPathはWEBページを構成するHTMLが階層構造になっていることを利用し、上位階層のHTMLタグから順に記述していくことで、ページ内の要素を表しています。
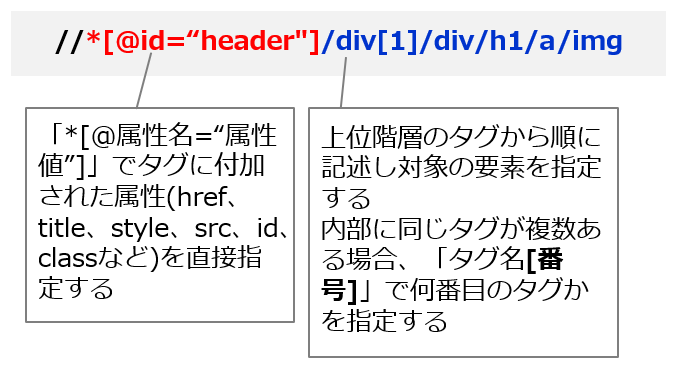
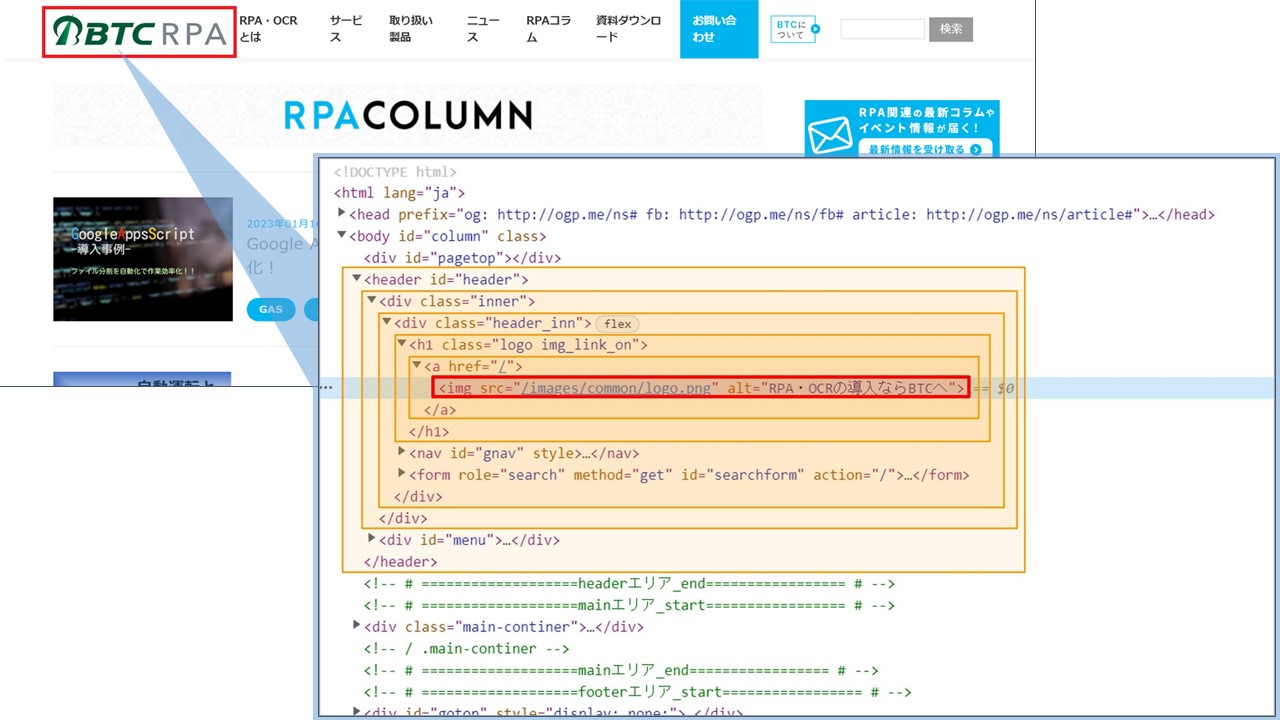
例えば、当サイトのページ上で、左上のロゴを指定するXPathは「//*[@id=”header"]/div[1]/div/h1/a/img」と表記できます。
これを解釈すると「id属性が”header”であるタグ内の、1つ目のdivタグ内の、divタグ内の、h1タグ内の、aタグ内のimg要素」となります。


WinActor公式のブラウザ操作シナリオ作成マニュアルには、WinActorの機能やブラウザのデベロッパーツールで取得したXPathをプロパティに入力する方法が紹介されていますが、この方法で取得したXPathはそのとき表示しているページの内容に依存します。
そのため、ページ内容や画面の状態やちょっとしたページの仕様変化によってXPathが変わってしまい、シナリオが動かなくなる可能性があります。
ちょっとしたページの変化でXPathは変わってしまう
例えば、当サイト上でサイト内検索をすると、ページ下部に次へボタンが表示されます。
見た目は全く同じボタンですが、実は検索結果のページ数によってWinActorやデベロッパーツールから取得できるXPathは異なっています。
同じ次へボタンでも…
■「BluePrism」というワードでサイト内検索をした場合
- XPathは「//*[@id="search"]/article/div/div/div[1]/section/div[11]/div/a[4]」
- ページ数のボタンが2~4の3つある(1は現在表示中でクリックできないのでカウントしない)ため、次へボタンは4番目の要素となる

■「WinActor」というワードでサイト内検索をした場合
- XPathは「//*[@id="search"]/article/div/div/div[1]/section/div[11]/div/a[2]」
- ページ数のボタンが2のみ(1は現在表示でクリックできないのでカウントしない)のため、次へボタンは2番目の要素となる

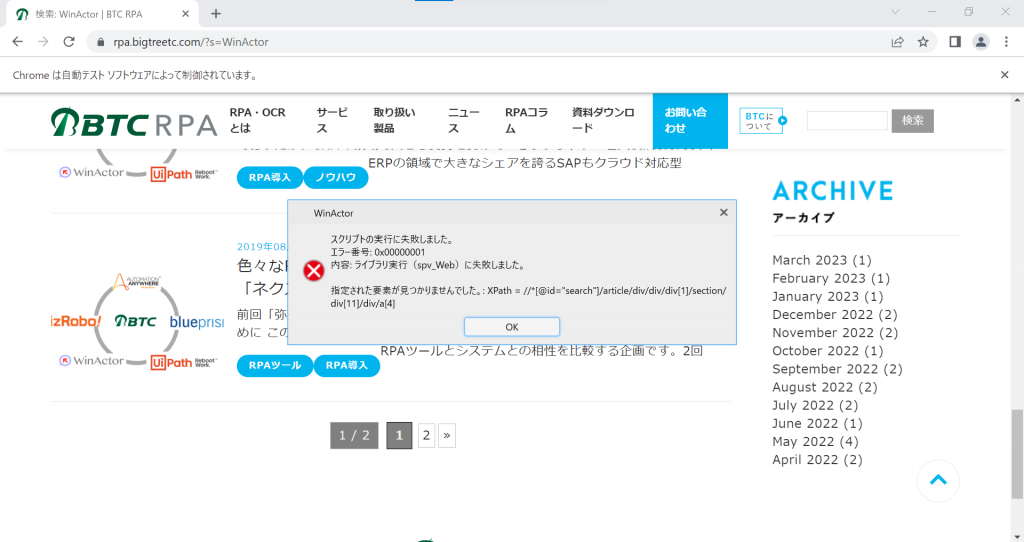
「WinActor」で検索した結果ページ上にはボタンが2つしか存在しないため、「BluePrism」で検索した結果ページの次へボタンから取得した「4番目のボタン」を指定するXPathでは、次へボタンを操作できずエラーになってしまいます。

動的に変化する要素を指定するためには?
このように、動的に変化する可能性のある要素を操作したい際には、WinActorの機能やデベロッパーツールから取得できるXPathを使用せず、これからご紹介する方法でXPathを記載することで、エラーを回避することができます。
1.要素の属性情報から指定する
「//タグ[@属性="属性値”]」で、各要素のタグ内に設定されている属性情報(href,title,src,id,classなど)を使って要素を指定できます。
属性情報を指定する際には、HTMLのコードの中から、どんなキーワードで検索した場合でも変わらなさそうな属性を探す必要があります。
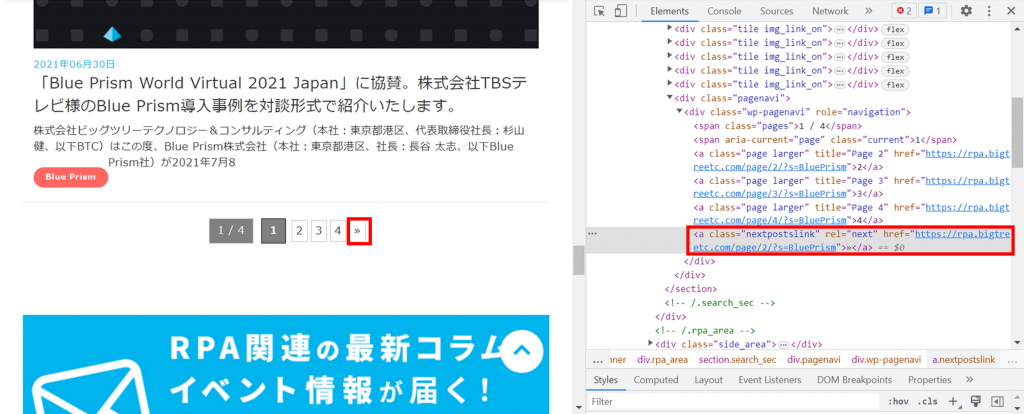
今回の例で操作する次へボタンの場合は、a要素にclass属性として"nextpostslink”、rel属性として"next"、href属性としてそれぞれのページのURLが設定されています。
異なるキーワードでの検索結果ページでも、class属性、rel属性は不変となっていることが分かります。
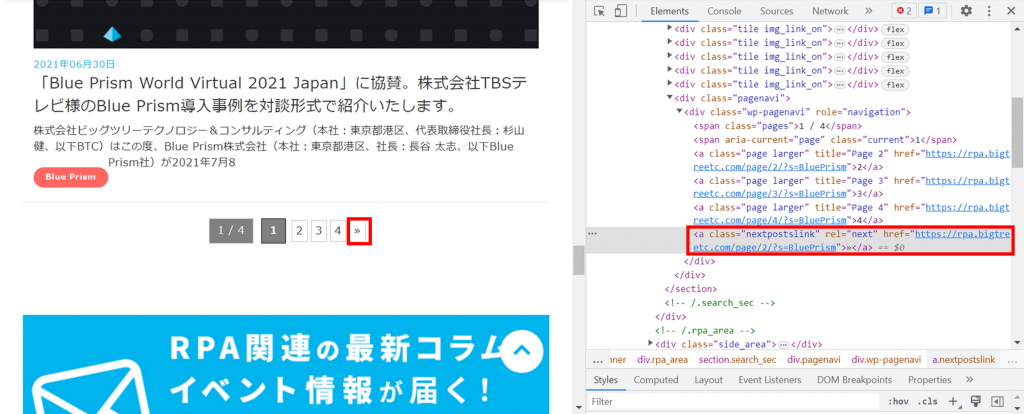
■「BluePrism」の検索結果ページ
次へボタンのHTML<a class="nextpostslink" rel="next" href="https://rpa.bigtreetc.com/page/2/?s=BluePrism">»</a>

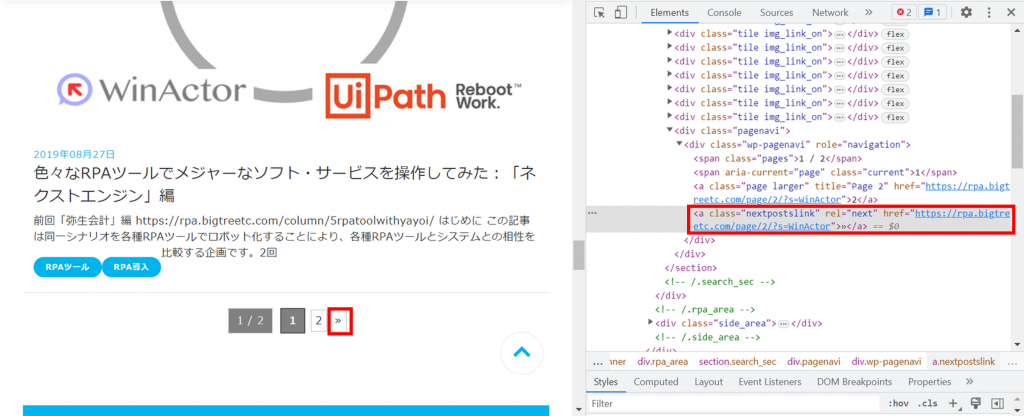
■「WinActor」の検索結果ページ
次へボタンのHTML<a class="nextpostslink" rel="next" href="https://rpa.bigtreetc.com/page/2/?s=WinActor">»</a>

この場合、以下のようにページ間で変わらない属性情報を使ってXPathを記載することで、ページ数の変動でボタンの位置が変化しても、次へボタンを適切に指定することができます。
- //a[@class="nextpostslink”] 「"nextpostslink”というclass属性を持ったa要素」
- //a[@rel="next”] 「"next”というrel属性を持ったa要素」
ただし、ページ内の同じaタグの要素に同じ属性を持つものが存在した場合、操作対象を特定することができず、想定通りの操作が行えない可能性があります。
使用する際には、ブラウザのデベロッパーツール上からctrl+Fでソース内を検索し、同じ属性(今回の例では「class="nextpostslink”」や「rel="next”」)がページ内に存在しないか確認しておきましょう。
2.ページ上の表示テキストから指定する
「//タグ[text()=”表示テキスト”]」という記載方法では、「次へ」や「ログイン」などページ上に表示されているテキストが指定したテキストに一致する要素を指定することができます。
今回の例では、次へボタン上に「»」が表示されています。

XPathを以下のように記載することで、ページ上に表示されているテキストが「»」と一致するa要素を表すことができます。
- //a[text()=”»”]
ボタンに表示されるテキストは固定であるため、検索結果のページ数によってボタンの位置が変化しても、次へボタンを適切に指定することができます。
また、指定したテキストを「含む」要素を指定したい場合は「//タグ[contains(text(),”表示テキスト”)]」と記載できます。
今回の場合、「//a[contains(text(),”»”)]」で「表示テキストに「»」を含むa要素」が指定されます。
テキストで指定する場合も、属性情報の場合と同様に、該当する要素がページ上に複数存在しないことを確認しておきましょう。
おわりに
Webページでは動的に変化する要素も多いため、どのようにXPathを指定するかが、急にRPAが動かなくなるトラブルを回避するための肝と言えます。
多少HTMLの知識が必要ですが、基本的なルールさえわかれば、より柔軟にXPathを指定することができ、安定性の高いシナリオの作成が可能となります。
今回の内容は、WinActorだけでなくXPathを利用して操作対象を指定する他のツールにも応用できるため、XPath指定でつまづいた際にはぜひ思い出してみてください。
関連記事
最新情報をお届けします!
RPAに関する最新コラムやイベント情報をメールで配信中です。
RPA領域でお仕事されている方に役立つナレッジになりますので、ぜび登録してください!




- November 2024 (2)
- October 2024 (3)
- September 2024 (2)
- August 2024 (4)
- July 2024 (1)
- June 2024 (2)
- May 2024 (3)
- April 2024 (1)
- March 2024 (1)
- February 2024 (1)
- January 2024 (1)
- December 2023 (1)