Google Apps Script(GAS)で最新コラムを通知するLINE Botを作ってみた
目次
1.はじめに
最近RPAツールを導入する企業がますます増えている中で、「GAS」という言葉に聞き覚えはないでしょうか。
RPA専門のツールというわけではない為、“GASってそもそも何?”と思う方や、知っていたとしても“GmailやGoogleスプレッドシートなどのGoogleサービス上での処理の自動化だけでは?”と考えている方も多いと思います。
そこで本コラムでは、GASの概要と実例を説明した後に、GASとLINEを連携したBotの作成方法をご紹介します。
2.Google Apps Script(GAS)の説明
2-1. GASとは
GASとはGoogle Apps Scriptの略称でGoogleが提供する各種サービスの自動化や連携を行うためのツールです。
ScriptとあるようにJavaScriptがもとになっているので汎用性が高いのが特徴です。
GASを利用することで、Gmail・Googleスプレッドシート・GoogleドライブなどのGoogleが提供する様々なサービスを自動化・連携することができます。
また、Googleクラウド上で稼働するため、サーバーを立てたり何かをインストールしたりする必要がなく、コストがあまりかからないという特徴があります。
2-2. GASの活用例
・スプレッドシートの更新内容をもとに別のスプレッドシートを自動で操作する
・Gmailのテンプレート作成・一括送信等を自動で出来るようにする
・フォームの回答時に自動でメール・チャットが送信されるように連携する
・Google カレンダーの予定追加・リマインド等を行う
・Google ドライブでファイルの編集を行う
・Webスクレイピングで収集したデータをスプレッドシートにまとめる
上記の活用例以外に、APIを活用してSlack・Teams・LINEなどのサービスにも連携可能です。
次章ではGASのWebスクレイピングとLINEを連携させて、BTCの最新コラムを通知してくれるBotを作成してみます。
3.GASを使って「BTC最新コラムを通知するLINE Bot」を作ってみよう
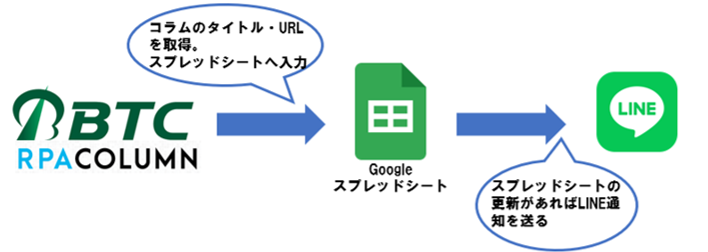
3-1. 作業の流れ
本章ではGASのWebスクレイピングで情報を取得した後、LINE Messaging APIを利用し、GASとLINEを連携させることでBotを作成していきます。
今回はBTCのコラムWebサイトに最新のコラムが投稿されたら、コラムのタイトルとURLを通知する公式LINEBotを作成します。

作成の手順は以下のようになります。
手順1:BTCのコラムページからWebスクレイピング
手順2:スプレッドシートへ転記
手順3:LINE Developersの準備 ・LINEと連携
手順4:スプレッドシートの更新情報をLINEに通知
おまけ:メンバー全員に通知・GASの定期実行の方法
3-2. 手順に沿ってやってみよう
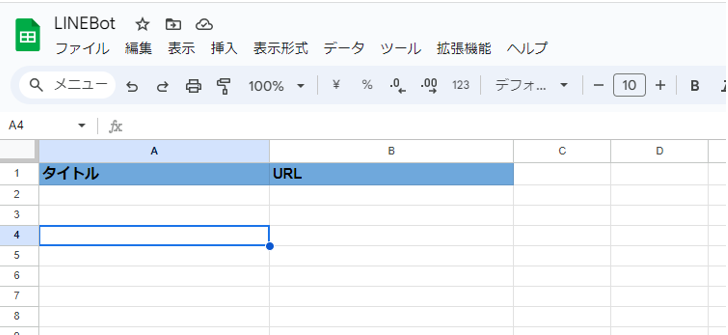
それではまず、手順に入る前にスプレッドシートの準備をしていきます。
今回はコラムのタイトルとURLをWebスクレイピングするので、スプレッドシートにカラム名を下図のように追加します。

手順1.BTCのコラムページからのWebスクレイピング
先ほど用意したカラムにBTCのコラムページからWebスクレイピングをしていきます。対象URL:https://www.bigtreetc.com/column/
そこでまず、Webスクレイピング処理を記述するためのスクリプトファイル(ここではコラム情報.gs)を準備します。
スクリプトファイルはスプレッドシートのメニューバー「拡張機能」を押すと出てくる「AppScript」というボタンを押すことで開けます。
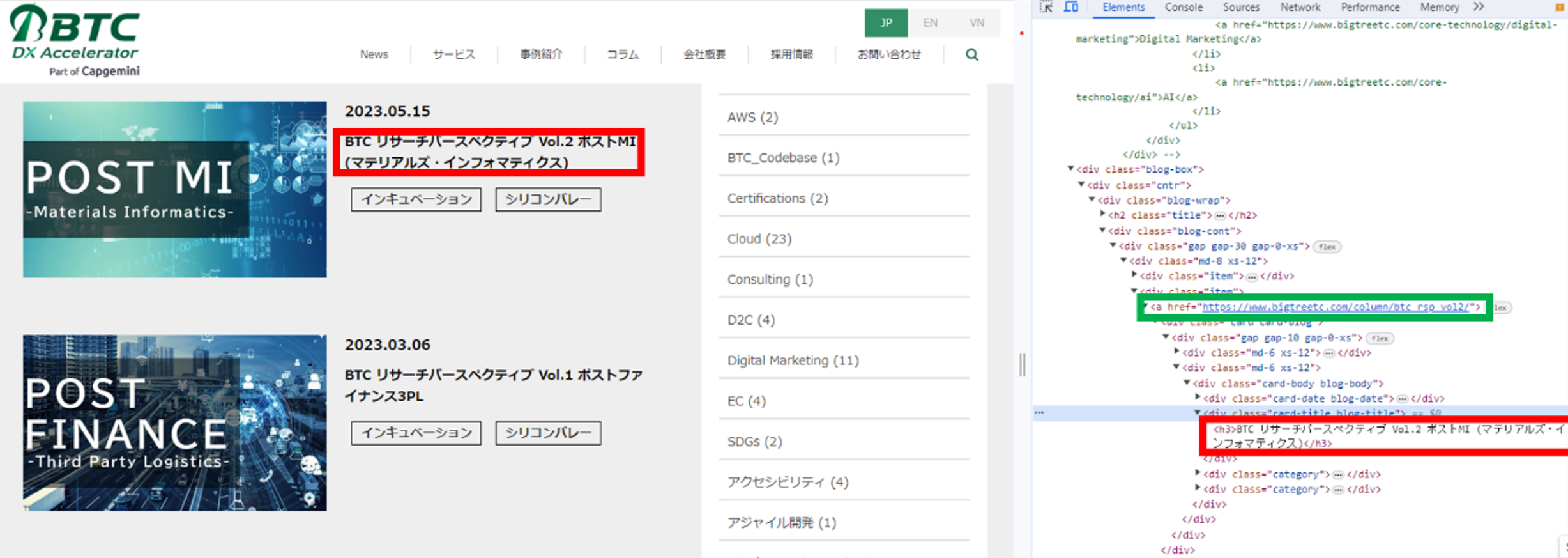
次に上記のURLにアクセスして各検索エンジンのデベロッパーツールから取得したい情報のHTML要素を探します。
今回はタイトル名を取得したいので、赤枠で囲まれた
<h3>BTC リサーチパースペクティブ Vol.2 ポストMI (マテリアルズ・インフォマティクス)</h3>
から情報を取得します。

タイトル名の他にURLを取得するコードが下記になります。GASのWebスクレイピングは情報の抽出に、ページ内で一意なタグを使用する必要があります。
しかし今回の場合はURL単体が一意なタグで囲まれておらず、タイトル抽出のようにそのままURLだけを抽出することはできません。
したがって、今回はURLが間に存在している「<div class="item">」と「<div class="card card-blog">」の間から全ての文字列を抽出し、その後URLに関係のない文字を取り除いています。
//コラム情報.gsに下記コードを記述する
function BTCColumn() {
var GetUrl = 'https://www.bigtreetc.com/column/';
// htmlをテキスト情報にして抽出
var Html = UrlFetchApp.fetch(GetUrl).getContentText('UTF-8');
// HTMLタグを指定して、コラムのタイトル、URLを抽出
var TitleArray = Parser.data(Html).from('<h3>').to('</h3>').iterate();
var UrlArray = Parser.data(Html).from('<div class="item">').to('<div class="card card-blog">').iterate();
//抽出したURLのいらない部分を削除し、純粋なURLを抽出
for(var i=0; i<UrlArray.length; i++){
let StartNum = UrlArray[i].indexOf("https");
let EndNum = UrlArray[i].indexOf(">\r\n");
UrlArray[i] = UrlArray[i].substring(StartNum,EndNum-1);
}
}※Parserはライブラリを追加する必要があるため、ライブラリの追加で下記コードを入力して下さい。
1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNw
手順2.スプレッドシートへ転記
手順1で抽出したタイトル、URLをスプレッドシートへ転記していきます。
転記するために必要なスプレッドシートのidはURLの「https://docs.google.com/spreadsheets/d/」と「/edit#gid=0」の間にある文字列になります。
これを用いて下記コードをコラム情報.gsに記述して実行することで、Webスクレイピングした情報が指定したidのスプレッドシートに転記されます。
//コラム情報.gsのBTCColumn関数内に下記コードを記述する
//スプレッドシートを指定する
var Spreadsheet = SpreadsheetApp.openById('**スプレッドシートのidを記述**'); //(1)
var Sheet = Spreadsheet.getSheetByName('コラム情報'); //(2)
//最終行の次の行から書き込ん
var LastRow = Sheet.getLastRow();
// 書き込む行は最終行の次の行から
var RecordRow = LastRow + 1;
for(var i = 0; i<UrlArray.length; i++){
Sheet.getRange("A" + RecordRow).setValue(TitleArray[i]); //(3)
Sheet.getRange("B" + RecordRow).setValue(UrlArray[i]);; //(4)
RecordRow++;
}(1)でスプレッドシートのid、(2)でシート名、(3)(4)でシートの書き込み開始セルを指定しています。
手順3.LINE Developersの準備・LINE連携
LINEの準備をしていきます。下記URLを参考にしてLINE公式アカウントにてBotの設定をして下さい。
https://webmarketerokb.com/2021/02/22/
Botの設定が完了したら、LINE Messaging APIを使ってLINEとGASを連携していきます。スクリプトコードは基本的に下記URLを参考にしています。
https://qiita.com/n_oshiumi/items/a1a02e03093825f41e01
手順1,2と別のスクリプトファイル(ここではLINEBot.gs)に処理内容を記述します。
今回はスプレッドシートで更新された行が新たに投稿されたコラムになるので、その行数分のメッセージを送信するため、push関数の処理を下記のように改修しています。
//LINEBot.gsに下記コードを記述する
// LINEを動かすのに必要な情報を変数に格納する
// LINE Developersに書いてあるChannel Access Token
var AccessToken = "**Channel Access Tokenを記述**"
var UserID="**ユーザーidを入力**";
//ラインBOT側のスクリプトでもスプレッドシートを指定
var LineSpreadsheet = SpreadsheetApp.openById('**スプレッドシートのidを記述**');
var LineSheet = LineSpreadsheet.getSheetByName('コラム情報');
//送信するメッセージをスプレッドシートから取得
//更新された行のタイトルとURLを取得
function createMessage(row) {
var Title = LineSheet.getRange(row,1).getValue();
var URL = LineSheet.getRange(row,2).getValue();
message = Title+"\n\n"+URL;
return message
}
//メッセージを送信する関数を作成
function push(NewRow) {
//最新のスプレッドシート最終行を取得
var LineLastRow = LineSheet.getLastRow();
var url = "https://api.line.me/v2/bot/profile/";
var headers = {
"Content-Type" : "application/json; charset=UTF-8",
'Authorization': 'Bearer ' + AccessToken,
};
//更新された行数分送信する
for (var i = LineLastRow-NewRow+1; i<=LineLastRow; i++) {
if(NewRow===0) break ;
var Text = createMessage(i)
var postData = {
//作成したBotアカウントを指定
"to" : UserID,
//送信内容を指定
"messages" : [
{
'type':'text',
'text':Text,
}
]
};
//いつものAPIを使う呪文
var options = {
"method" : "post",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
UrlFetchApp.fetch(url, options);
}
}手順4.スプレッドシートの更新情報をLINEに通知
最後に手順3で作成したpush関数をコラム情報.gsに記述するのですが、このままでは実行のたびに既存のコラムが何度も表に書き込まれてしまいます。
そこで、今回は行を更新したときに重複する内容の行を削除する操作を記述しています。
この操作を含めた手順3までの関数をコラム情報.gsに記述することで、LINE Botの完成です。
//コラム情報.gsのBTCColumn関数内に下記コードを記述する
//重複を削除
let Range = Sheet.getDataRange();
Range.removeDuplicates([1]);
//比較用に最新の最終行を取得
let FinalRow = Sheet.getLastRow();
//更新された行数を取得
let NewColumn = FinalRow - LastRow ;
//ラインBotスクリプトを呼び出し
push(NewColumn);おまけ
ここまでで、GASを実行することで自分のLINEに通知が届くようになりました。
友達登録してくれたメンバーに通知が届くようにするためには、UserIDの指定をBotIdに、LINE Messaging APIをhttps://api.line.me/v2/bot/message/broadcastにすることで可能になります。
また、より実用的にするためにGASを定期実行にすることで、メンバー全員にコラムの更新があれば通知が飛ぶようにできます。
4.おわりに
今回はGASを使ってGoogle以外のサービスと連携させてコラム通知Botの作成手順を紹介しました。
ちなみに私たちが作成した公式LINEの二次元バーコードは下図になります。
ぜひ友達登録をしてコラム最新情報をゲットしましょう!(※配信は2024年1月31日までを予定しております。)

弊社では1つのサービス/ツール利用にとどまらない柔軟な業務改善の提案が可能です。
業務自動化をお考えの際は、ぜひこちらから弊社にご連絡ください。
最後まで読んでいただきありがとうございました。
関連記事
最新情報をお届けします!
RPAに関する最新コラムやイベント情報をメールで配信中です。
RPA領域でお仕事されている方に役立つナレッジになりますので、ぜび登録してください!




- July 2024 (1)
- June 2024 (2)
- May 2024 (3)
- April 2024 (1)
- March 2024 (1)
- February 2024 (1)
- January 2024 (1)
- December 2023 (1)
- November 2023 (2)
- October 2023 (3)
- September 2023 (1)
- August 2023 (4)