GASの活用方法まとめ
はじめに
日々の業務でも私生活でも、Googleが提供するサービスを使用したり、目にすることは非常に多いと思います。
例えばGoogle Chromeにはじまり、Gmail、Calendar、SpreadSheetなどなど。むしろ、これらのサービスに触れないことの方が少ないかもしれません。
今回のコラムでは、そんなGoogleが提供するサービスの1つGoogle Apps Script(以下、GAS)の活用法を取り上げます。
Google Apps Scriptとは?
Google Apps Script(以下、GAS)とは、Googleが提供するビジネス向けクラウドツールのGoogle Workspace(旧 G Suite)を統合、自動化、拡張させるためのプラットフォームです。専門的な知識がなくても、簡単にGoogle Workspace上でソリューションを構築することが可能となります。Webサービスを作成する際に使用する言語、JavaScriptをベースに作成されています。
GASは、Gmailアカウントをお持ちの方であればどなたでもすぐに利用することが可能です!
詳細は、Google公式サイトをご参照ください。
GASの利用方法紹介
GASでは、SpreadSheetやGmailなどの他のサービスと連携しすることで、機能を拡張することができます。
☑GoogleForm 回答結果をメール送信
GAS案件で多いのが、GoogleFormとの連携だと思います。例えば、GoogleFormでアンケートを作成し、SpreadSheetで回答をまとめ、あらかじめ用意されている送信者リストのアドレスにアンケート結果を送信する、といった状況では非常に低コスト(ローコード)でソリューションを構築することが可能です。
☑日々の報告を自動格納
SpreadSheetやExcelなど、日々管理している資料やデータを決まった時間にGoogleDriveにアップロードする場合、GASではスクリプトを実行するトリガーを設定することで、ルーティン作業を自動化できます。
☑RPAツールとの連携
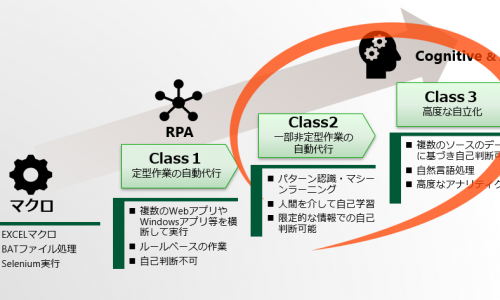
無料で使えてとても便利なGASですが、実は処理時間やファイル容量の制限などがいくつかあります。
1度の処理時間は6分以内であること、メール送信できるファイル容量の制限が25MB/mailなど。
そこで、UipathなどのRPAツールと連携させれば、さらに拡張性を持たせることも可能となります。
例えば、大量の売上データが記載されているSpreadsheetや大量のGoogleFormの回答などを集計して指定の複数のアドレスに送信したり、GoogleDriveにアップロードする場面があるかと思います。ロジックはGASのみで組むことができますが、先述の制限に引っかかる可能性もあるため、RPAツールと併用し容量が大きいファイルを添付したメール送信部分やファイルアップロードなどのある程度の処理時間を要する部分をRPAツールで担うことで、制限を回避した柔軟に対応できます。
(参考:Quotas for Google Services)
☑WebAPI作成
GASでは、スクリプトで記載した処理を公開し、簡単にWebAPIとして呼び出すことができます。
今回は、GASを触り始めた初学者を対象とし、作業工数をなるべく抑え、スクリプト内に記載した固定の文字列を呼び出すという非常に簡単なWebAPIをサクッと作成してみました。
スクリプトの記述~デプロイ
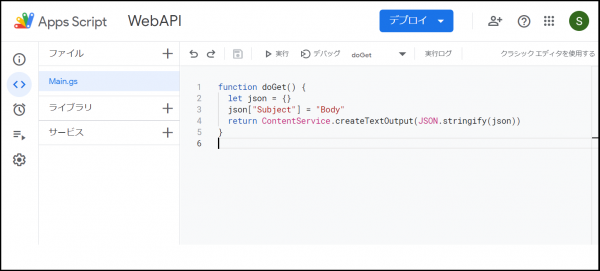
まずはGoogleにログインした状態で、こちらのスクリプトエディタ画面にアクセスします。
ファイルを任意の名前に変更し、スクリプトを書いていきます。
ここでは、doGet関数のみ記述し、出力したい文字列「Body」をjsonとして定義しています。

function doGet() {
let json = {}
json["Subject"] = "Body"
return ContentService.createTextOutput(JSON.stringify(json))
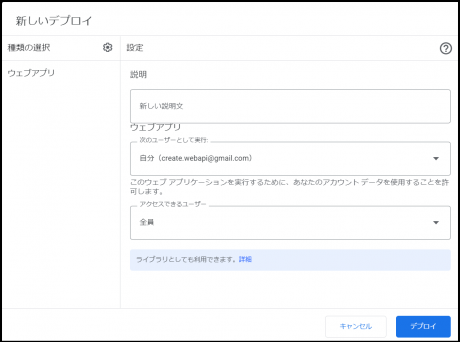
} 次に、画面右上の「デプロイ」ボタンから公開の設定などを行います。

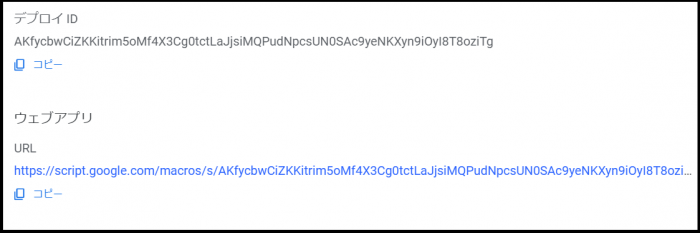
デプロイに成功すると以下のようにIDとURLが記載されている画面が表示されるので、URLをコピーします。ここでコピーし忘れても、デプロイの管理画面が再度確認することができます!

HTML記述
そして、任意のエディタでHtmlを記述します。
※ここではMicrosoftが提供しているVisual Studio Codeを仕様しています。
12行目の部分には、先程コピーしたURLを貼り付けます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const request = new XMLHttpRequest();
request.open('GET', 'https://script.google.com/macros/s/AKfycbxhBkqBbO96C-XfFKwI10kSLM-p8Z1Fr4gQHikPWEMwUG9vRw_ESB2CSmRr_wDsrz91/exec')
request.responseType = 'json';
request.onload = function(){
let data = this.response;
document.write(data['Subject'])
};
request.send();
</script>
</body>
</html>ブラウザで実行
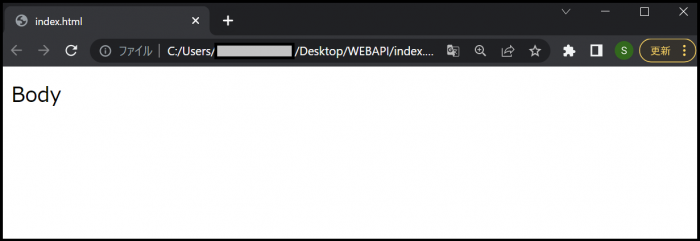
最後に、上のHTMLファイルをブラウザで開き、スクリプトで定義した文字列「Body」が表示されることを確認します。

URLを見ると分かるように、今回はローカルで実行していますので、他の端末からこのAPIを呼び出す場合にはHTMLを公開する処理が必要ですが、手元で動作確認まできたので今回は一旦ヨシとします!
上記WebAPIは、単にスクリプト内の文字列を画面に出力するだけですが、Spreadsheetのデータを基に勤怠管理や独自のメール送信Webアプリケーションなどを実装することが可能です。
おわりに
ここまでご覧いただきありがとうございます。
今回は、GASの活用方法と簡単なWebAPIの作成を通してGASが持つ拡張機能についてご紹介しました。
本コラムが、GAS活用のヒントとなり、微力でも業務改善の一助となれば幸いです。
BTCでは、1つのサービス/ツール利用にとどまらない柔軟な業務改善の提案が可能です。
こちらからどうぞお気軽にご相談ください!
最新情報をお届けします!
RPAに関する最新コラムやイベント情報をメールで配信中です。
RPA領域でお仕事されている方に役立つナレッジになりますので、ぜび登録してください!




- November 2024 (2)
- October 2024 (3)
- September 2024 (2)
- August 2024 (4)
- July 2024 (1)
- June 2024 (2)
- May 2024 (3)
- April 2024 (1)
- March 2024 (1)
- February 2024 (1)
- January 2024 (1)
- December 2023 (1)