Teamsアダプティブカード入門
-
TAG
PowerAutomate Teams 業務効率化 -
UPDATE
2023/05/10
目次
はじめに
こんにちは。
5月になったにもかかわらず、まだまだ花粉の影響が続いてティッシュが手放せない日々です。花粉症の皆さんも、私と同じように例年より長い花粉症に苦しんでいるのではないでしょうか。
本題となりますが、今回はアダプティブカードについてご紹介させて頂こうと思います。 アダプティブカードは、様々なプラットフォームで利用できますが、今回はTeamsおよび、PowerAutomateで利用する方法について、実際の利用方法を紹介しながらご説明できればと思います。
アダプティブカードの概要
アダプティブカードとは、Teamsを含め様々なプラットフォームにAdaptive(適応)したカード型のメッセージを表示する方法の1つです。JSONのみで記述することが可能で、CSSやHTMLをレンダリングする必要がありません。 また、メッセージを表示するだけでなく、PowerAutomateと連携することで、Teamsに送信されたアダプティブカード内のテキストボックス・チェックボックスなどの要素からPowerAutomateへ値を受け渡すことが可能です。
アダプティブカードについての詳細はこちらでご確認ください。
Microsoft Teams 向けアダプティブ カードの概要
メリット・デメリット
利用方法の紹介に入る前に、アダプティブカードを使用する際のメリット・デメリットについて触れていきたいと思います。
※利用方法を知りたい方は次章へ進んでください。
- メリット
JSONのみで記述できる点が最大のメリットです。
今回はTeamsのみの使用に限定していますが、アダプティブカードは各プラットフォームに適応したデザインになるので、細かいデザインの調整を行う必要がありません。
また、アダプティブカードの入力をトリガーにPowerAutomateを実行することが可能なため、様々な処理をPowerAutomate側に委譲することが可能です。
次項で紹介で使用する『Adaptive Card Designer』では、直感的にカードのデザインを作成することが可能なため、JSONを一から書いていく必要はありません。
- デメリット
メリットの裏返しとなりますが、JSONのみで記述できる反面、デザインの制限が多くなっています。ボタンデザインは1種類、文字色も7色からしか選択できません。
連動プルダウンなど、高機能なUIの実装もできないことにも注意が必要となります。項目についても、必須チェックは可能ですが、入力チェックを行うことはできない他、要素の配置を細かく設定することは難しいため、細かいカスタマイズがしたい場合はアダプティブカードの使用は避けるべきでしょう。
Adaptive Card Designer
Adaptive Card Designerは、Microsoftが提供する無料のWebツールで、簡単にカスタマイズしたアダプティブカードを作成できます。
Adaptive Card Designerでは、様々なレイアウトやコントロールを選択して、テキスト、画像、ボタン、入力フィールドなどをカスタマイズすることができます。また、JSON形式のコードを編集することもできます。作成したアダプティブカードは、プレビューモードで確認することができ、必要に応じてエクスポートすることも可能です。
また、アダプティブカードに関するドキュメントやサンプルコードも提供しており、アダプティブカードの作成や実装に役立つ情報を入手することができます。
アダプティブカード利用方法
実際にPowerAutomateと連携したアダプティブカードを作っていきます。
今回は例として、セミナーの参加者に対してアンケート(アダプティブカード)を送信し、回答結果をPowerAutomate内で受け取る処理を作成します。
投稿するアダプティブカードの作成
ご紹介した『Adaptive Card Designer』を使用して、ユーザーに回答してもらうアダプティブカードを作成していきます。
作成するのは、以下のアンケートとなります。
テンプレートの選択
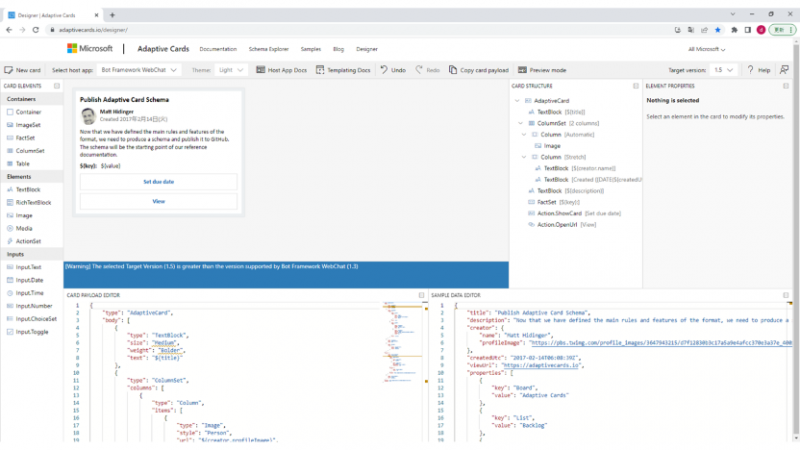
前章でご紹介したAdaptive Card Designerを使用してJSONを作成します。
Designer | Adaptive Cardsへアクセスします。
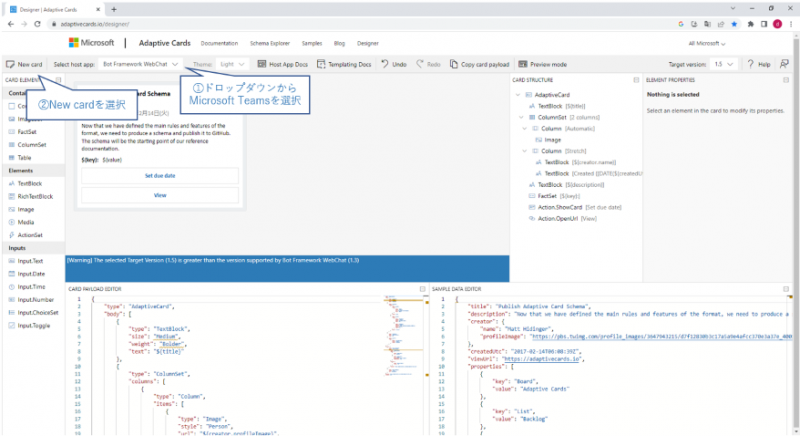
①Select host app を「Microsoft Teams」へ変更します。
②左上の「New card」を押下します。
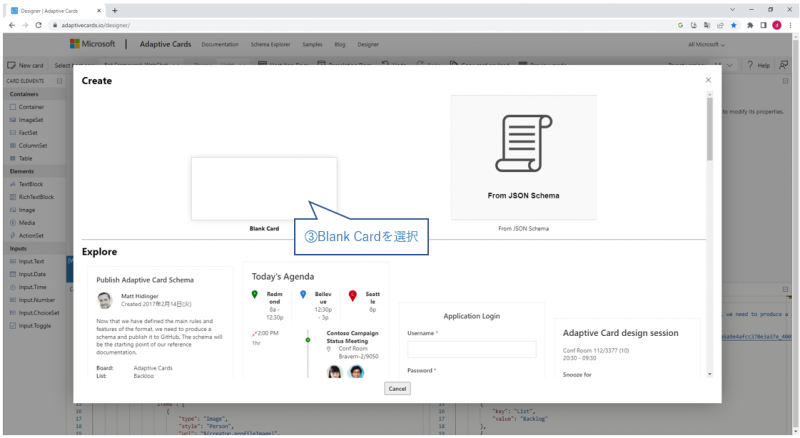
③「Blank Card」を選択します。
タイトルの作成
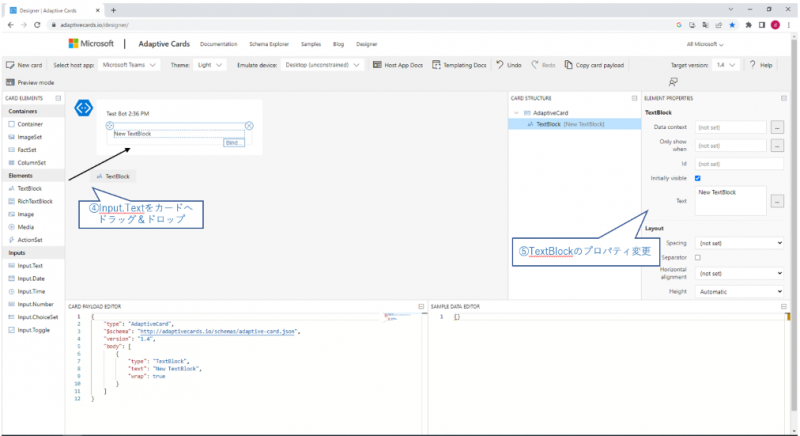
④ 左のCARD ELEMENTSから「TextBlock」をドラッグ&ドロップでアダプティブカードにもっていきます。
⑤ TextBlockのプロパティから表示名等の設定を行います。
Text:セミナーアンケート
Horizontal alignment:Center
Weight:Bolder
要素の作成
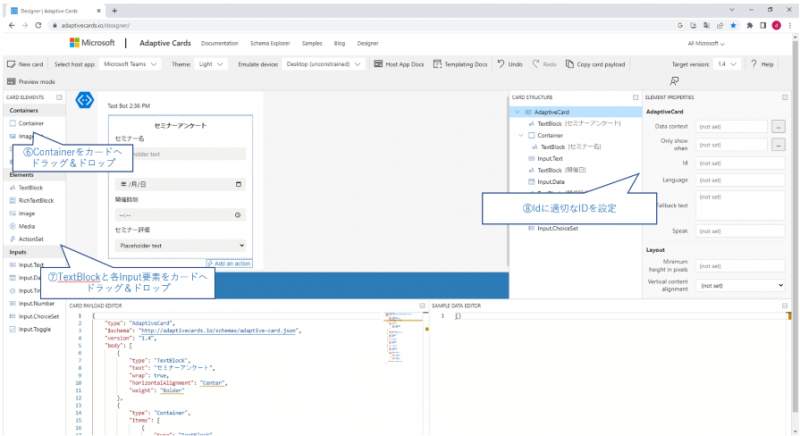
⑥ 左のCARD ELEMENTSから「Container」をドラッグ&ドロップで先ほど作成したタイトルの下部にもっていきます。
⑦ 左のCARD ELEMENTSから「TextBlock」とInputsの要素を先ほど追加したContainer内に交互に配置していきます。
今回は、以下の項目を作成します。
| 表示名 | 要素(CARD ELEMENTSから選択) | ID |
|
セミナー名 |
Input.Text |
name |
|
開催日 |
Input.Date |
date |
|
開催時刻 |
Input.Time |
time |
|
セミナー評価 ※ |
Input.ChoiceSet |
value |
※セミナー評価は、1~5の5段階評価として選択肢を作成します。
⑧各項目のTextBlockへ上記の表示名と、入力項目へ適切なIDを付与します。
※これを行わないとPowerAutomateのアダプティブカード送信アクションでエラーが発生します。
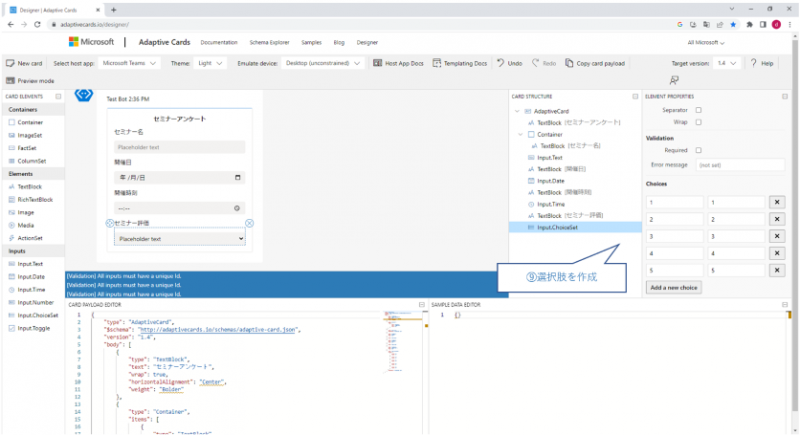
選択肢と送信ボタンの作成
⑨ セミナー評価のドロップダウンを選択し、プロパティの最下段のChoicesを変更します。
⑩左のCARD ELEMENTSから「ActionSet」をドラッグ&ドロップで最下段に追加し、右下の「Add an action」から「Action.Submit」を選択します。
追加されたボタンの表示名(Title)を「送信」へ変更します。
⑪CARD PAYLOAD EDITORのソースをコピーします。次項にて、コピー結果をPowerAutomateに記載します。
作成したJSONを以下に掲載しますので、お試しください。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "セミナーアンケート",
"wrap": true,
"horizontalAlignment": "Center",
"weight": "Bolder"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "セミナー名",
"wrap": true
}
]
},
{
"type": "Input.Text",
"placeholder": "Placeholder text",
"id": "name"
},
{
"type": "TextBlock",
"text": "開催日",
"wrap": true
},
{
"type": "Input.Date",
"id": "date"
},
{
"type": "TextBlock",
"text": "開催時刻",
"wrap": true
},
{
"type": "Input.Time",
"id": "time"
},
{
"type": "TextBlock",
"text": "セミナー評価",
"wrap": true
},
{
"type": "Input.ChoiceSet",
"choices": [
{
"title": "1",
"value": "1"
},
{
"title": "2",
"value": "2"
},
{
"title": "3",
"value": "3"
},
{
"title": "4",
"value": "4"
},
{
"title": "5",
"value": "5"
}
],
"placeholder": "Placeholder text",
"id": "value"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "送信"
}
]
}
]
}
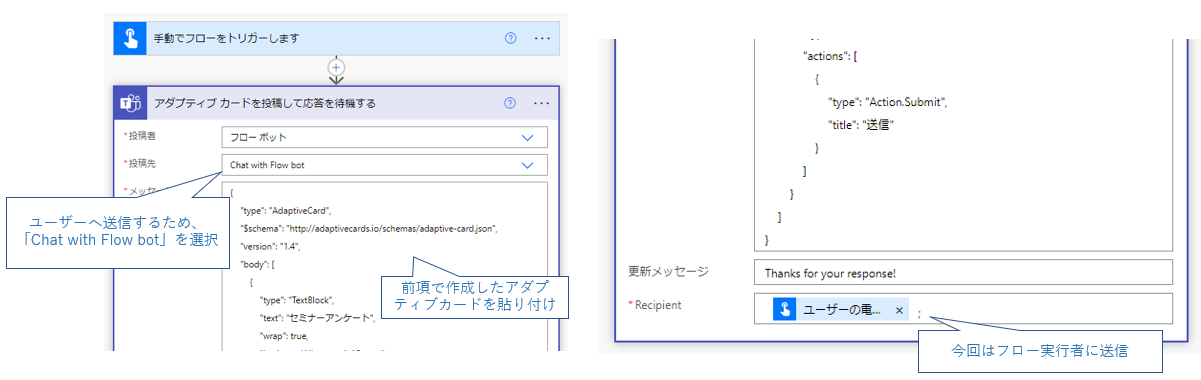
PowerAutomateの作成
今回はユーザーへの投稿のみなので、アクションが1つのフローを作成します。
アクション「アダプティブカードを投稿して応答を待機する」を追加の上、メッセージ欄に前項で作成したJSONを貼り付けます。
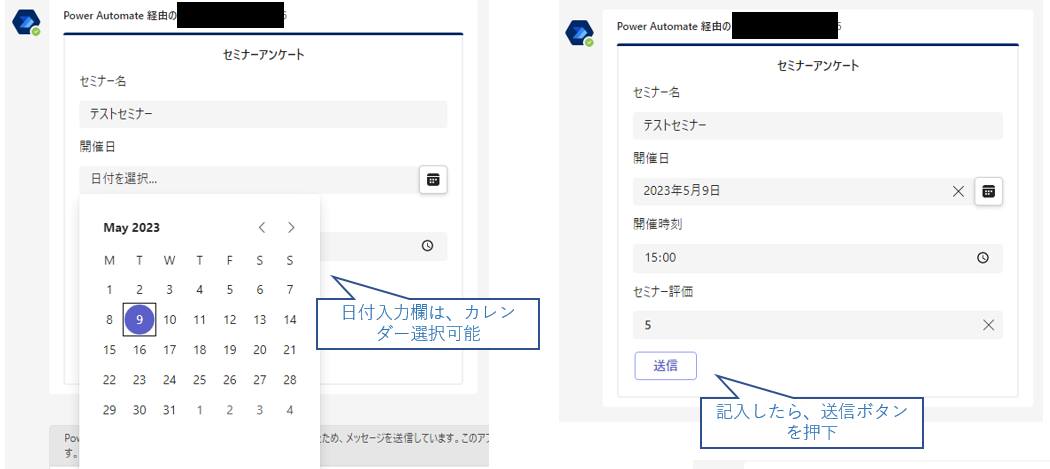
動作確認
作成したフローを実行し、Teamsを確認します。
投稿されたアダプティブカードの項目に回答の上、送信ボタンを押します。
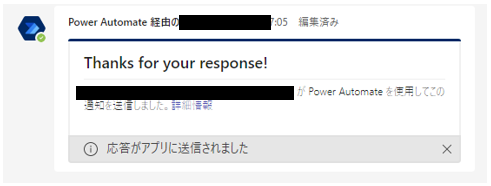
送信後のアダプティブカード
PowerAutomateで回答結果が取得できていることを確認します。
無事にアダプティブカードから値がPowerAutomateに送信されていることが確認できました。
おわりに
いかがでしたでしょうか。
今回は、アダプティブカードの利用方法をご紹介いたしました。手軽にTeamsからカード型のメッセージの送信、PowerAutomateへ処理の委譲ができるため、SharePointやExcelへの出力など様々なケースで活用できます。
実際の利用シーンとしては、今回のようなTeams上でセミナーのアンケートを回答をさせたり、勤怠の未打刻者に対して通知と打刻入力を合わせて行うなど考えられます。
JSONも『Adaptive Card Designer』を利用することで、知識がない方でも簡単に作成することができました。
アダプティブカードを利用することで日々の作業の効率化を図れるかもしれません。業務効率化をご検討の際にはぜひこちらからご連絡ください。
関連記事
最新情報をお届けします!
RPAに関する最新コラムやイベント情報をメールで配信中です。
RPA領域でお仕事されている方に役立つナレッジになりますので、ぜび登録してください!




- November 2024 (2)
- October 2024 (3)
- September 2024 (2)
- August 2024 (4)
- July 2024 (1)
- June 2024 (2)
- May 2024 (3)
- April 2024 (1)
- March 2024 (1)
- February 2024 (1)
- January 2024 (1)
- December 2023 (1)