Power Appsで勤怠管理アプリを作って、Power BIで可視化しよう
-
TAG
Power Apps Power Platform ローコード -
UPDATE
2023/10/03
目次
1.はじめに
皆さんこんにちは!この記事では、Power Platformを使って、ビジネス・インテリジェンスを行う手順をご紹介したいと思います。ビジネス・インテリジェンスとは、企業がデータを蓄積し、経営に役立つ情報として有効活用することで、企業の経営方針の決定に非常に役立つ手法です。企業という大きなくくりに限らず、部署やチームの状況把握にも活かすことが出来ます。
ビジネス・インテリジェンスの手順は大きく以下の5つに分類されます。
1.情報収集
2.蓄積
3.データ加工・整形
4.可視化・分析
5.共有
Microsoft製品であるShare PointとPower Platformで5つの手順を全て網羅し、データ収集からデータの可視化まで行う方法をご紹介します!
SharePointとは、Microsoft社が提供する組織間でのドキュメント管理やファイル共有を行うサービスです。チームサイトや、コミュニケーションサイトを作成することで、部署のメンバーや、自社で利用可能な情報共有の場を作成することが出来ます。ユーザーは共有されたワークスペースやドキュメント、ファイルに対して、ブラウザや、Microsoft Officeからログインできるようになります。
Power Platformとは、「Power Apps」「Power BI」「Power Automate」「Power virtual Agents」「Power Pages」の5つの製品から構成されるローコードプラットフォームです。各ツールはローコード(ソースコードを殆ど書かずに行うシステム開発手法)で開発が可能で、Power Platform製品、Microsoft製品と連携させることが出来ます、データ分析やアプリ開発など人の手で時間をかけて行われた業務の効率化が、容易に実施できる優れたツールです。今回はこのうち2つを用いてビジネス・インテリジェンスを行います!製品の概要は以下の通りです。
~Power Apps~
ローコードで簡単にビジネスアプリケーションを作成できるツールです。ユーザーは単純な操作と、関数を入力するだけでアプリが開発でき、開発したアプリケーションはDynamics 365や Microsoft365との連携や、Power Automateによる自動化にも対応しています。
~Power BI~
Power BIはPower BI Desktop(レポート作成ツール)Power BIサービス(閲覧利用を目的としたWebツール)、Power BIモバイル アプリ (モバイル アプリケーション)の三つの構成要素を持つ、セルフBIツールです。500を超えるコネクタを持ち、社内のデータベースからクラウドサービスまで、あらゆるデータソースと接続し、データの分析・可視化ができます。
3.データを可視化することのメリット
近年ビジネス環境の複雑化や競争激化に伴い、適切な情報を素早く取得することが企業にとって重要な要素となりました。ビジネス・インテリジェンスは社内外に散在するデータを収集し、分析することができるため、ビジネスの現状把握や問題点の発見を容易にすることができます。可視化できるデータには売り上げや利益、利益率、勤務時間などがあり、状況や目的によって可視化すべきデータは偏移していきます。迅速な対応が求められるビジネス環境下では、データ収集・分析の時間短縮が重要であるために、「知見を問わず、データを集積し素早く効果的に可視化できるBIツール」がこのプロセスに大きく役立つのです!
4.開発前準備
今回は「Power Apps」で勤怠管理アプリを作成し、「SharePoint」にてデータを蓄積、「Power BI」で勤務情報の可視化を行います。
まずは開発するPowerBIレポートの完成形イメージの動画をご覧ください!
その後、勤怠管理アプリの前提、開発するシステムの構成、開発手順を明確にして効率よく開発を行いましょう!
4-1.アプリ開発の前提
今回制作するアプリは一般企業の5-10人ほどのチームが使用することを想定しています。アプリ使用者は出勤時にアプリで、自身に割り振られた勤務管理番号と出勤形態を選択し出勤を行います。退勤時には自身に割り振られた勤務管理番号と取得した休憩時間を入力し退勤を行います。(休憩時間は1時間→1、1時間半を1.5と記載)チームのマネージャーは、「Power BI」で作成した勤怠レポートを見てチームメンバーの月別勤務状況を把握することが出来ます。
チームのメンバー名と従業員番号
従業員番号1 職員一郎、従業員番号2 職員二郎、従業員番号3 職員三郎、従業員番号 4職員四郎、従業員番号5 職員五郎
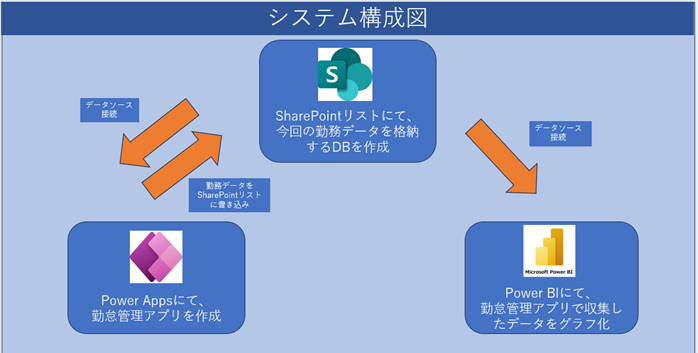
4-2.システム構成図
Power Apps、SharePoint、Power BIのアプリ間連携の概要を図に表現しました。
4-3.データソースにSharePointリストを採用する理由
Power AppsのデータソースにはExcelやSharePointが良く使用されます。今回SharePointを使用する理由は、同時接続が可能な点にあります。Excelをデータソースとした場合、複数のアプリから同時に接続されるとPower Appsでの入出力が一切できなくなります。しかしSharePointリストではブラウザ上のサービスであるためアプリとリストが同時に開かれていても問題ないという利点があります。今回は複数人の利用者を想定していますのでSharePointリストをデータソースに設定しました。
4-4.開発手順
システム概要を開発するための手順を以下の表にまとめました。使用するツールごとに開発内容の詳細と注意点を記載しています。
| 手順番号 | 使用ツールと概要 | 開発内容 | 注意点 |
| ① | Sharepoint データベース作成 |
Sharepointサイトを作成→ サイト内にSharepointリストを作成→ 自身が収集したい勤務データのテーブルを追加 |
テーブルの書式が収集したいデータの書式と合致しているか確認 |
| ② | Power Apps 勤怠管理アプリのデータソース設定 |
キャンバスアプリを作成→ データソースに手順①で作成したテーブルを選択 |
|
| ③ | Power Apps 勤怠管理アプリの画面開発 |
初期画面画面の作成→ 出勤画面の作成→ 退勤画面の作成→ ①で作成したテーブルにデータが正しく格納されているか確認 |
今回作成するアプリは画面遷移があるために、 正しい遷移が出来ているか確認する SharePointリストのテーブルに正しくデータが格納されているか確認する |
| ④ | Power BI Power BIのデータソース設定 |
Power BI Desktopで新しいレポートを作成→ データソース設定にて①で作成したテーブルを指定 |
データの読み込み時に正しいデータが取得できているか確認 |
| ⑤ | Power BI Power BIレポートの作成 |
グラフイメージ図の作成→ データの成形→ グラフの作成 |
5.開発
開発中、完成形のイメージを持っていただくために、勤怠管理アプリの初期画面をお見せします。
開発手順はアプリの完成形のどの部分を作成するのかイメージしていただくと、システムの構成がより理解しやすくなります!
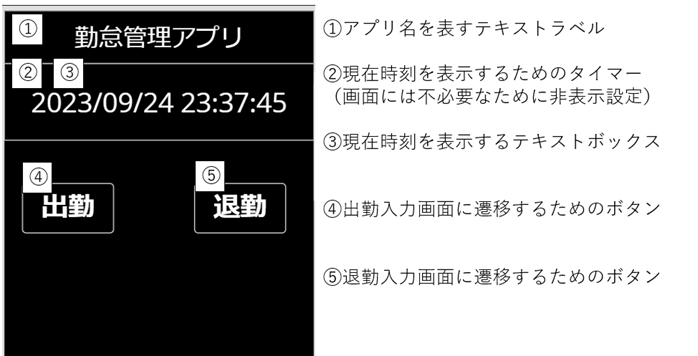
作成するアプリの初期画面
(今回の目的は「ビジネス・インテリジェンス」ですので勤怠管理アプリの構成は最小限にとどめております。)

それでは開発に着手します。
手順番号① データソースのテーブル作成
1-1. サイトを作成
SharePointのホームからサイトの作成を押下しサイトを作成します

1-2.コミュニケーション サイトの作成
コミュニケーション サイトの作成を選択し、サイト名、サイト アドレスを入力。完了を押下します。今回はサイト名「勤怠管理」 サイト アドレス「Work」と入力しました。

作成したSharePointサイトはこちらになります。

1-3.リスト作成
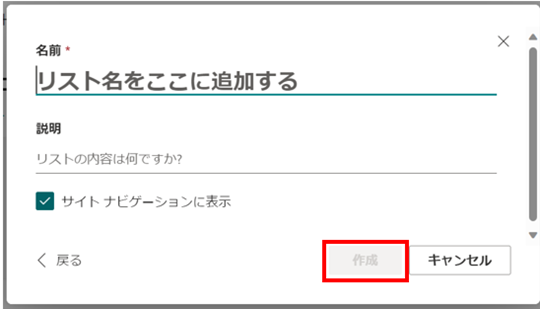
作成したSharePointのホームより「新規」→「リスト」→「空白のリスト」を押下してください。以下の画面が表示されたら、お好きな名前を入力してください。今回は「Work_table」と入力しました。

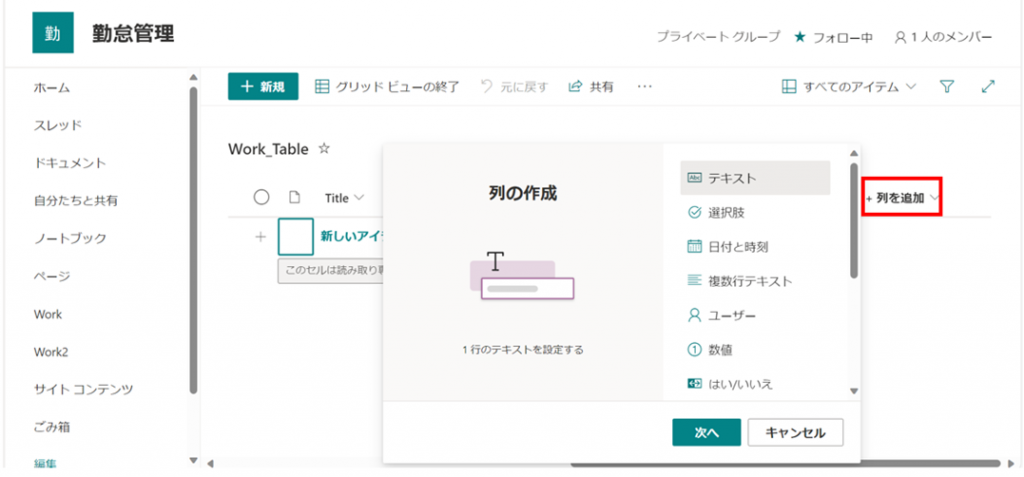
1-4.列の追加
以下の画面が表示されたら、「列を追加」押下し、「Work_Table」に列を追加します。今回は、「勤怠情報
入力者」、「出勤形態」、「出勤時刻」、「退勤時刻」といった簡単な情報のみを収集したいので最小限の列数にします。追加した列の情報は以下の表にまとめております。
(この列の要素を増やすことで、業務内容や取引先などのデータも収集することが可能です)

追加する列の詳細
| 名前 | データの種類 | 列の内容 |
| Date | 日付と時刻 | |
| Employee_Number | 1行テキスト | |
| Stats | 選択肢 | 選択肢として「出社」「在宅」「有休」を追加 |
| Work_Start_Time | 日付と時刻 | |
| Work_End_Time | 日付と時刻 | |
| Break_Time | 数値 | |
| Work_Time | すべての列の種類を表示から集計値を選択 | 数式の入力にて [Work_End_Time]-[Work_Start_Time]-[Break_Time]/24 と入力(労働時間を算出しています。) |
1-5.確認と注意
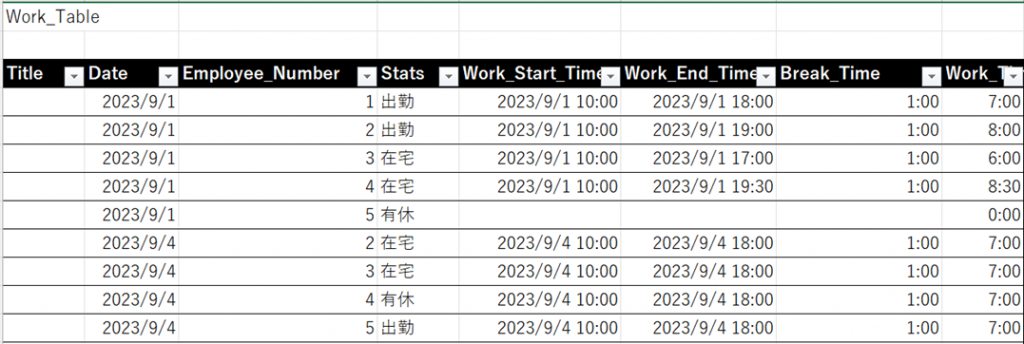
以下の通り列が正常に追加されていれば、手順①は完了です。
この手順には注意がありました。追加した列のデータの種類が表と一致しているかを確認してください。
手順番号② 勤怠アプリのデータソース設定
2-1.キャンバスアプリの作成
Power Appsのホームから「アプリ」→「新しいアプリ」→「キャンバス」を押下します。

2-2.画面選択
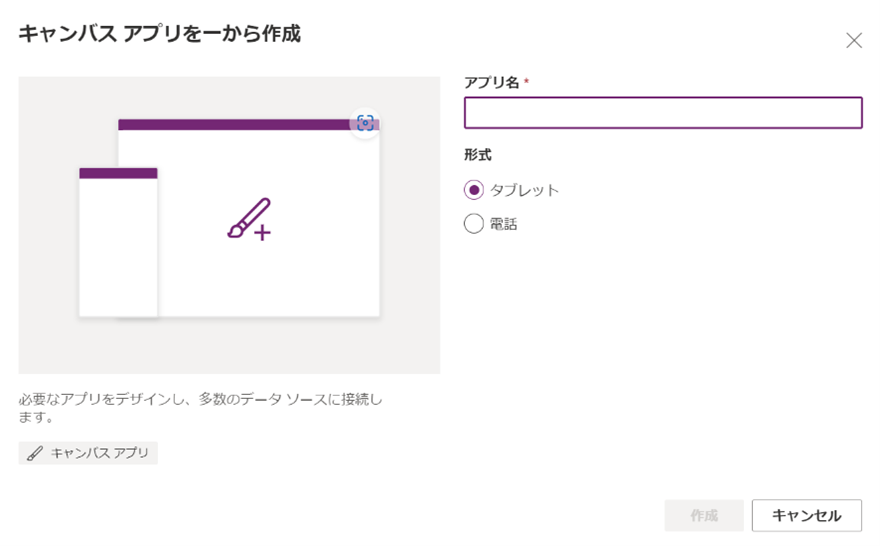
以下の画面が表示されたら、お好きなアプリ名と形式を選択してください。今回は「勤怠管理アプリ」というアプリ名で、電話形式を選択しました。

2-3.データソースを選択
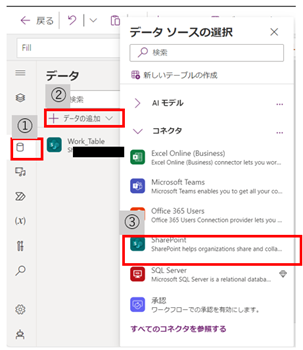
アプリ開発画面に遷移したら、①画面左の「データ」アイコンを押下→②「データの追加」を選択→③「コネクタ」からSharePointを選択します。

2-4.データソース設定
以下の画面が表示されたら、先ほど作成したSharePointサイトを選択→データソースとして作成したテーブル名を選択してください。
再度アプリ開発画面に戻りデータ項目を選択すると、先ほど追加したSharePointリストのテーブルが表示されています。
以上で手順②は完了です。

手順番号③ 勤怠管理アプリの画面開発
今回制作する勤怠管理アプリは、「初期画面」「出勤入力画面」「退勤入力画面」の3画面遷移で構成されています。次の手順から画面の構成要素を画像で、アプリに挿入したコンテンツを表形式で説明いたします。表に記載されている式を関数に設定することで、コンテンツに機能を持たせることが出来ます。色や配置、デザインは皆様のお好みでカスタマイズし自分だけの勤怠管理アプリを製作してください。
*今回PowerAppsにて使用した関数や開発方法は簡単な説明のみとさせていただきます。詳細は以下のリンクよりMicrosoft社の公式サイトをご参照ください。
リンク→Microsoft Power Apps の公式ドキュメント - Power Apps | Microsoft Learn
3-1.初期画面を作成
初期画面の構成要素は以下の通りです。

初期画面の構成要素の設定は以下の表の通りです。
| 構成要素番号 | 設定した構成要素名 | 挿入したコンテンツ名 | 設定した関数名 | 入力した式 | 説明 |
| ① | ヘッダー | テキストラベル | Text | "勤怠管理アプリ" | アプリ名の表示 |
| ② | 現在時刻用タイマー | タイマー | Text | Text(Time(0, 0, Self.Value/1000), "hh:mm:ss") | 現在時刻を表示するために必要なタイマー |
| OnTimerEnd | Set( CurrentTime, Now()) | ||||
| Duration | 1000 | ||||
| Visible | FALSE | ||||
| ③ | 現在日時 | テキストラベル | Text | Text( CurrentTime, "[$-ja]yyyy/mm/dd hh:mm:ss" ) | 現在時刻の表示 |
| ④ | 出勤ボタン | ボタン | OnSelect | Set(popup1,true) | 出勤確認画面へ遷移 |
| ⑤ | 退勤ボタン | ボタン | OnSelect | Set(popup2,true) | 退勤確認画面へ遷移 |
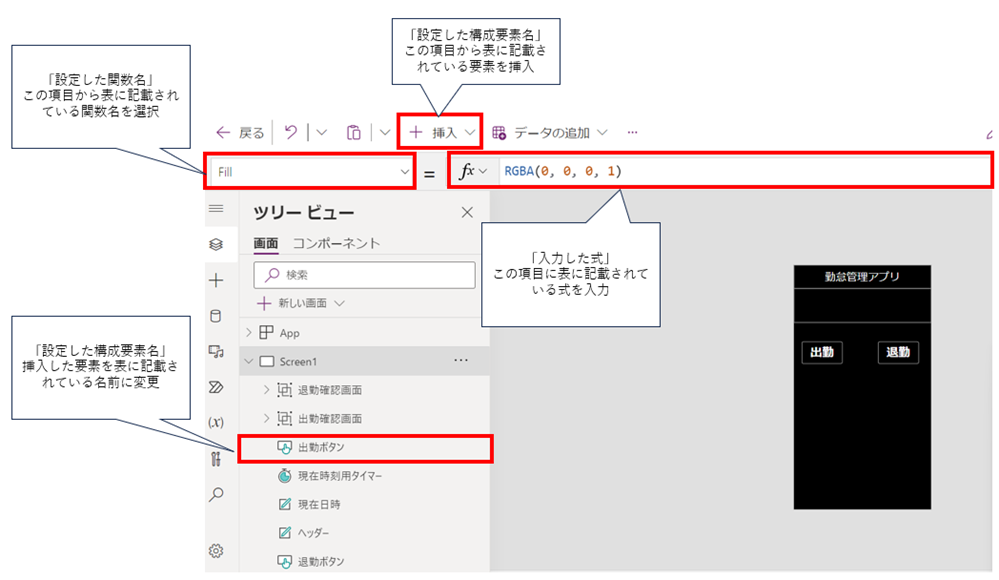
Power Appsの開発画面の概要(上記の表の設定を行った画面要素を赤枠で囲っています)

3-2.出勤確認画面を作成
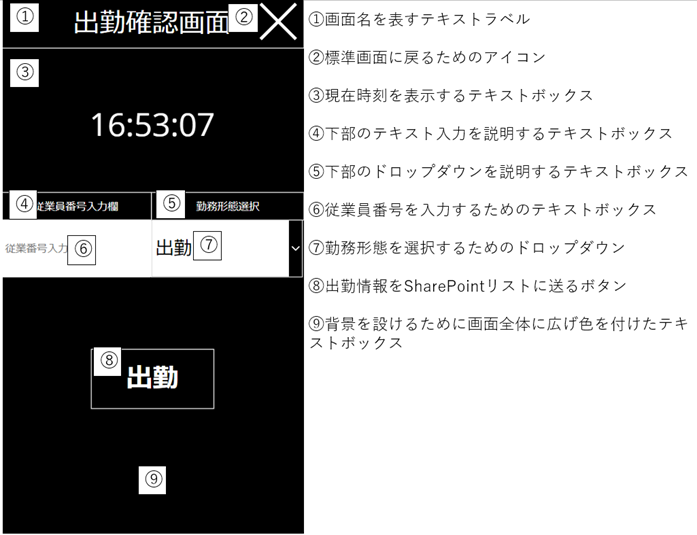
出勤画面の構成要素は以下の通りです。

出勤確認画面の構成要素の設定は以下の表の通りです。
| 構成要素番号 | 設定した構成要素名 | 挿入したコンテンツ名 | 設定した関数名 | 入力した式 | 説明 |
| ① | 出勤確認ヘッダー | テキストラベル | Text | "出勤確認画面" | 画面名の表示 |
| Visible | popup1 | ||||
| ② | 戻るボタン | アイコン | OnSelect | Set(popup1,false) | 標準画面に遷移するボタン |
| Visible | popup1 | ||||
| ③ | 現在時刻 | テキストラベル | Text | Text( CurrentTime, "[$-ja]hh:mm:ss" ) | 現在時刻の表示 |
| Visible | popup1 | ||||
| ④ | 従業員番号見出し | テキストラベル | Text | "従業員番号入力欄" | 下部のテキスト入力を説明するテキストボックス |
| Visible | popup1 | ||||
| ⑤ | 勤務形態見出し | テキストラベル | Text | "勤務形態選択" | 下部のドロップダウンを説明するテキストボックス |
| Visible | popup1 | ||||
| ⑥ | 従業員番号入力欄 | テキストボックス | Visible | popup1 | 従業員番号を入力するためのテキストボックス |
| ⑦ | 勤務形態選択 | ドロップダウン | Items | ["出勤","在宅","有休"] | 勤務形態を選択するためのドロップダウン |
| Visible | popup1 | ||||
| ⑧ | 出勤確認ボタン | ボタン | OnSelect | Patch(Work_Table,Defaults(Work_Table),{Title:"0",Date:Now(),Work_Start_Time:Now(),Employee_Number:従業員番号入力欄.Text,Stats:勤務形態選択.SelectedText});Set(popup1,false) | 出勤情報をSharePointリストに送るボタン |
| Visible | popup1 | ||||
| ⑨ | 出勤確認背景 | テキストラベル | Visible | popup1 | 背景を設けるために画面全体に広げ色を付けたテキストボックス |
3-3.退勤確認画面を作成
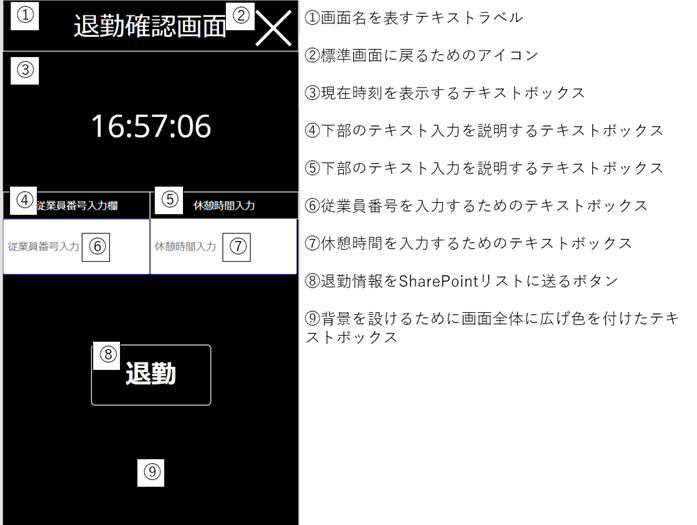
退勤画面の構成要素は以下の通りです。

退勤確認画面の構成要素の設定は以下の表の通りです。
| 構成要素番号 | 設定した構成要素名 | 挿入したコンテンツ名 | 設定した関数名 | 入力した式 | 説明 |
| ① | 出勤確認ヘッダー | テキストラベル | Text | "出勤確認画面" | 画面名の表示 |
| Visible | popup1 | ||||
| ② | 戻るボタン | アイコン | OnSelect | Set(popup1,false) | 標準画面に遷移するボタン |
| Visible | popup1 | ||||
| ③ | 現在時刻 | テキストラベル | Text | Text( CurrentTime, "[$-ja]hh:mm:ss" ) | 現在時刻の表示 |
| Visible | popup1 | ||||
| ④ | 従業員番号見出し | テキストラベル | Text | "従業員番号入力欄" | 下部のテキスト入力を説明するテキストボックス |
| Visible | popup1 | ||||
| ⑤ | 勤務形態見出し | テキストラベル | Text | "勤務形態選択" | 下部のドロップダウンを説明するテキストボックス |
| Visible | popup1 | ||||
| ⑥ | 従業員番号入力欄 | テキストボックス | Visible | popup1 | 従業員番号を入力するためのテキストボックス |
| ⑦ | 勤務形態選択 | ドロップダウン | Items | ["出勤","在宅","有休"] | 勤務形態を選択するためのドロップダウン |
| Visible | popup1 | ||||
| ⑧ | 出勤確認ボタン | ボタン | OnSelect | Patch(Work_Table,Defaults(Work_Table),{Title:"0",Date:Now(),Work_Start_Time:Now(),Employee_Number:従業員番号入力欄.Text,Stats:勤務形態選択.SelectedText});Set(popup1,false) | 出勤情報をSharePointリストに送るボタン |
| Visible | popup1 | ||||
| ⑨ | 出勤確認背景 | テキストラベル | Visible | popup1 | 背景を設けるために画面全体に広げ色を付けたテキストボックス |
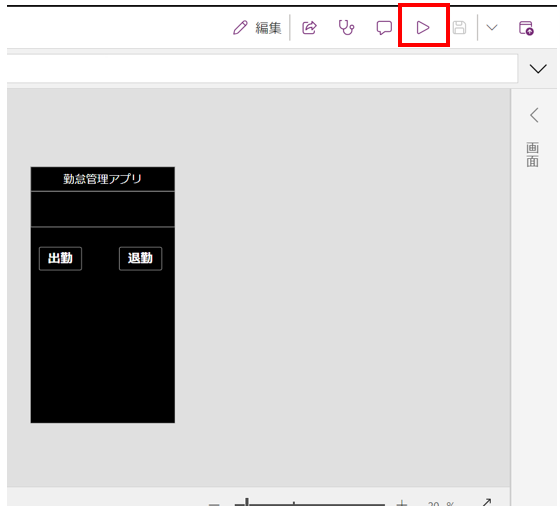
3-4.動作確認
注意①
画像の再生ボタン押下し、アプリの画面が正しく遷移しているかを確認してください。
3-1、3-2、3-3で示したアプリ画面に正しく遷移していればアプリの設定は完了です。

注意②
上記の再生ボタンを押下し、出勤ボタンと退勤ボタンが正常に作用するか確認して下さい。出勤時は、お好きな従業員番号と勤務形態を選択して下さい。退勤時には、先ほど入力した従業員番号と休憩時間を1や1.5の表記で入力して下さい。
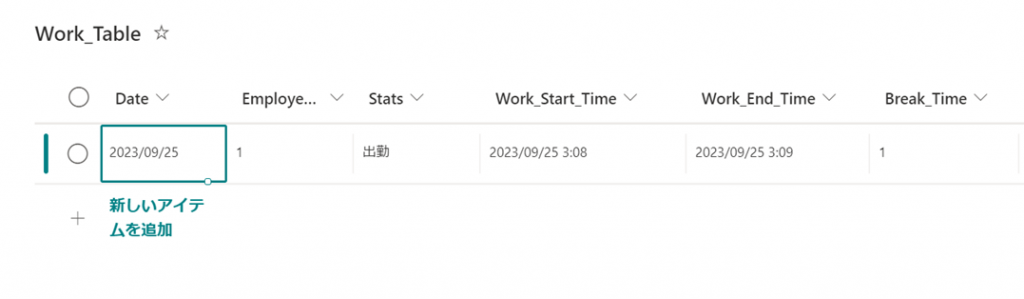
SharePointリストを確認し、入力した情報が下記のように一行で記載されているか確認して下さい。一致していればSharePointリストとアプリの接続が正常に作動しております。入力した値や、行がずれていた場合、もう一度列のデータの種類や、アプリの入力した式を確認して下さい。

手順番号④ Power BIのデータ接続設定
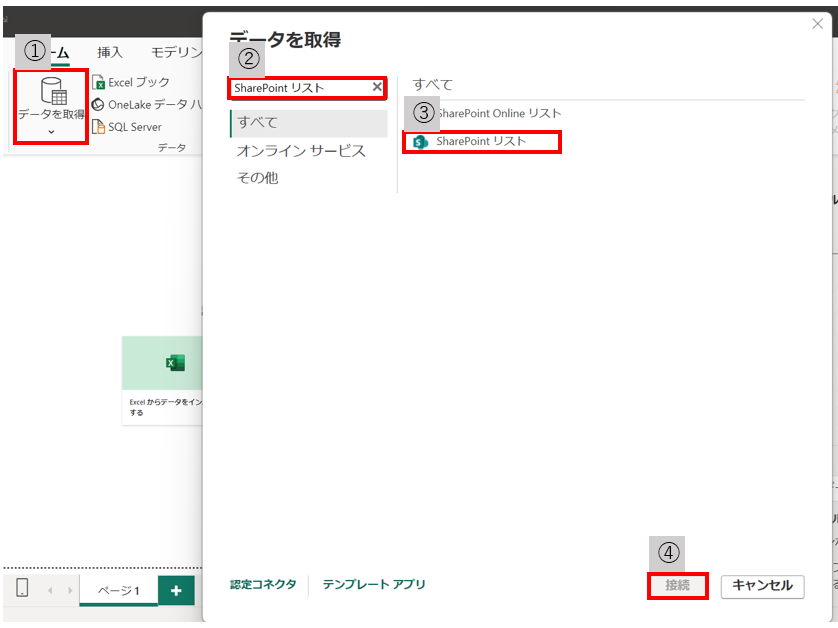
4-1.データ取得
以下の画像を参考にPower BI Desktopのホームから①「データ取得」を押下→②検索欄で「SharePoint リスト」を検索→③「SharePoint リスト」を選択→④「接続」を押下してください。

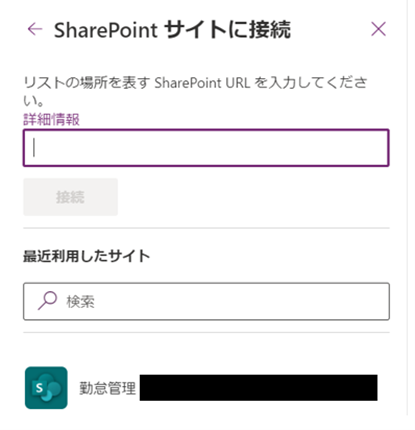
4-2.サイトURL入力
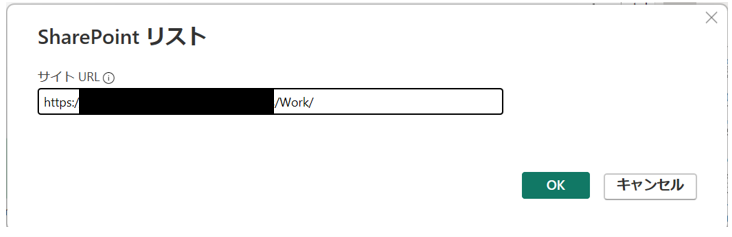
サイトURLの入力画面に、作成したSharePointサイトのURLをコピーし添付してください。
その際、以下の画像の通りURLの最後が作成したSharePointサイト名になるように加工してください。

4-3.データの変換
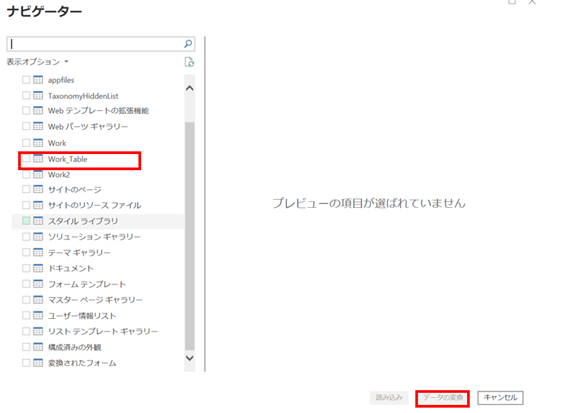
ナビゲーターが表示されたら、先ほど作製したテーブル名にチェックを入れ、データの変換を押下してください。

4-4.列削除
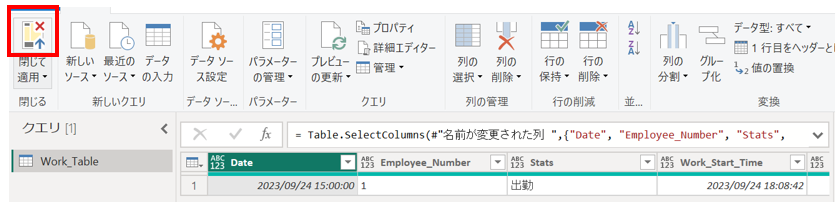
Powerクエリエディターが表示されたら、列の削除から、「Date」「Employee_Number」「Stats」「Work_Start_Time」「Work_End_Time」「Break_Time」「Work_Time」以外の列をすべて削除してください。削除が完了したら、閉じて適用を押下してください

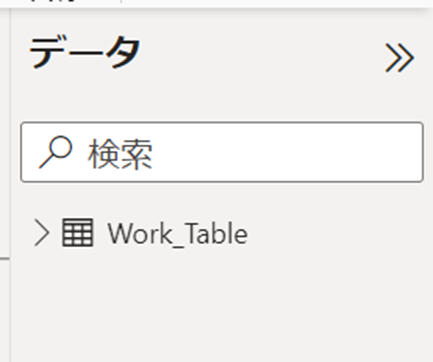
Power BI Desktopのデータ欄に追加したテーブルが記載されていれば手順④は終了です。

手順番号⑤ Power BIレポートの作成
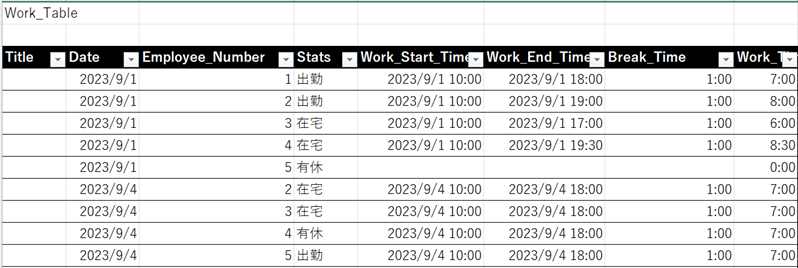
5-1.ダミーデータの作成
Power BIレポートで勤務情報を可視化するには、最低でも一か月分のデータが必要なため今回はダミーデータを作成します。従業員5人分の一か月の勤怠データを作成し、SharePointリストにアップロードし、Power BIに読み込みます。(本来であれば勤怠管理アプリを用いて集積したデータが使用できます)
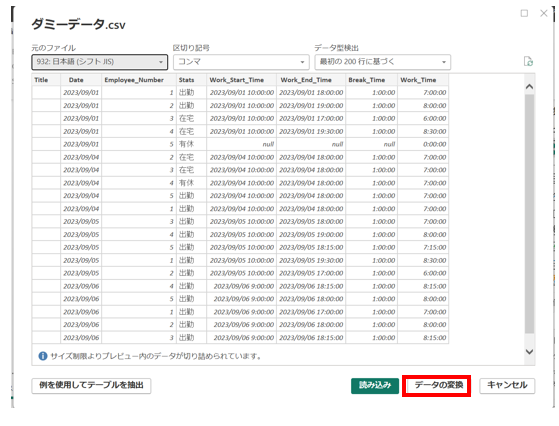
作製したダミーデータの例

5-2.ダミーデータの取り込み
作成したダミーデータをPower BI Desktopに読み込むと以下のテーブルが得られました。
下部の「データの変換」を押下しPowerクエリエディターを開くことでデータの成形をすることが出来ます。
今回はテーブルを2つ作成し、表示しやすい形式に変形させましょう。

5-3.テーブルの複製
Powerクエリエディターでテーブルを複製し詳細エディターに以下の式を添付します。
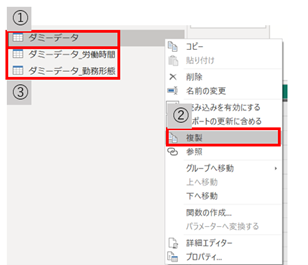
①Powerクエリエディターの左にある「ダミーデータ」を右クリックしてください→②複製を押下し、同じクエリを2つ作成してください。③2つのクエリ名を「ダミーデータ_労働時間」「ダミーデータ_勤務形態」と変更してください。

5-4.式の挿入
2つのクエリの詳細エディターを開き、二行目から以下の式を添付してください。
ダミーデータ_労働時間
昇格されたヘッダー数 = Table.PromoteHeaders(ソース, [PromoteAllScalars=true]), |
ダミーデータ勤務形態
昇格されたヘッダー数 = Table.PromoteHeaders(ソース, [PromoteAllScalars=true]), |
5-5. 形式確認
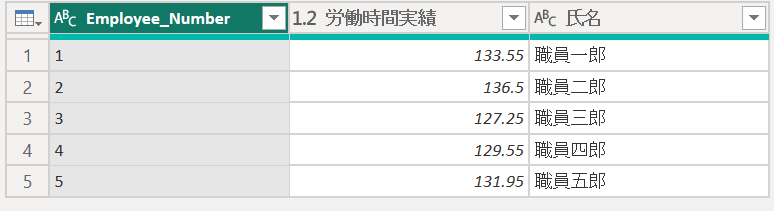
「ダミーデータ_労働時間」「ダミーデータ_勤務形態」が以下の画像と一致していればデータの成形は完了です。閉じて適応を押下しPower BI Desktopに戻りましょう。
「ダミーデータ_労働時間」

「ダミーデータ_勤務形態」

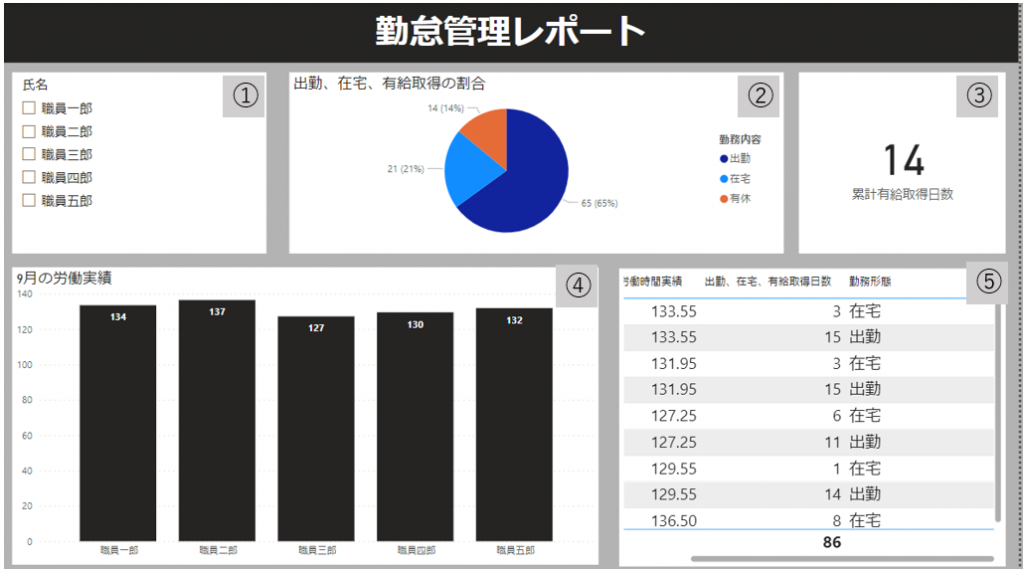
5-6. Power BI Desktopでレポートを作成
今回制作するPower BIレポートは5個のグラフによって構成されています。次の手順から画面の構成要素を画像で、グラフに挿入したデータや設定は表形式で説明いたします。表に記載されている通りにグラフを設定することで、レポートイメージ図と同じ機能を持たせることが出来ます。色や配置、デザインは皆様のお好みでカスタマイズし自分だけのPower BI レポートを製作してください。
*今回Power BI Desktop使用方法は簡単な説明のみとさせていただきます。詳細は以下のリンクよりMicrosoft社の公式サイトをご参照ください。
リンク→Power BI Desktop の概要 - Power BI | Microsoft Learn
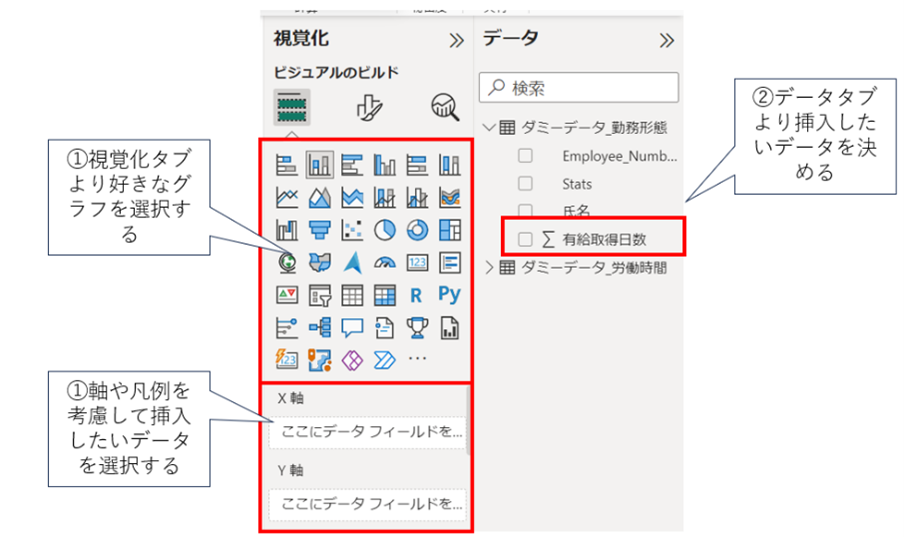
5-7.Power BI Desktopの操作方法
手順を以下の画像にまとめました。好きなグラフを選択し、データを選択するだけで計算をせずともグラフが表示されます。配色や大きさ、デザインをカスタマイズするだけで勤務情報を可視化することが出来ます。

5-8.各グラフの詳細情報と使用したデータ
上記イメージ図の作成に用いたグラフとデータの詳細を表形式で記載いたします。表通り設定をすることでグラフイメージと同じレポートが作成できます。
グラフ概要

データの詳細
| グラフ番号 | グラフ名 | データソース名 | データ挿入先 | 使用したデータ | フィルターの有無 | グラフ説明 |
| ① | スライサー | ダミーデータ_労働時間 | フィールド | 氏名 | なし | 各グラフに表示するデータを 氏名を用いて指定するフィルター |
| ② | 円グラフ | ダミーデータ_勤務形態 | 凡例 | Stats | なし | 出勤、在宅、有給取得の割合を表す円グラフ |
| 値 | 有給取得日数 | なし | 出勤、在宅、有給取得の割合を表す円グラフ | |||
| ③ | カード | ダミーデータ_勤務形態 | フィールド | 有給取得日数 | Statsの基本フィルターにて有休のみ選択 | 取得した有休日数の累計を表示するカード |
| ④ | 積み上げ縦棒グラフ | ダミーデータ労働時間 | X軸 | 氏名 | なし | 各個人の月累計労働時間を表示するグラフ |
| Y軸 | 労働時間実績 | なし | 各個人の月累計労働時間を表示するグラフ | |||
| ⑤ | テーブル | ダミーデータ_勤務形態 | 列 | Stats | Statsの基本フィルターにて出勤、在宅を選択 | 各個人の月累計労働時間と出勤、在宅日時を表示するテーブル |
| 列 | 氏名 | Statsの基本フィルターにて出勤、在宅を選択 | 各個人の月累計労働時間と出勤、在宅日時を表示するテーブル | |||
| 列 | 有給取得日数 | Statsの基本フィルターにて出勤、在宅を選択 | 各個人の月累計労働時間と出勤、在宅日時を表示するテーブル | |||
| ダミーデータ労働時間 | 列 | 労働時間実績 | Statsの基本フィルターにて出勤、在宅を選択 | 各個人の月累計労働時間と出勤、在宅日時を表示するテーブル |
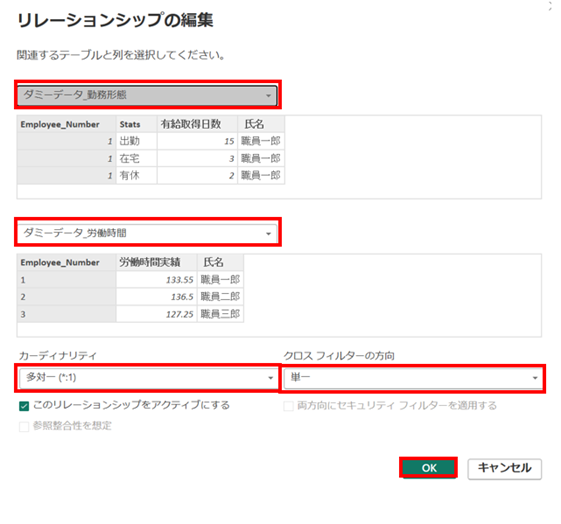
5-9.リレーション設定
Power BI Desktopの上タグ「モデリング」より「リレーションシップの管理」を選択してください。以下の通り「ダミーデータ_労働時間」「ダミーデータ_勤務形態」の間にEmployee_Numberを選択しリレーションを組みましょう。その際「カーディナリー」は多対一、クロスフィルターの方向は単一に設定してください。設定後OKを押下してください。このリレーションを組むことで、スライサーでの表示内容変更や、グラフにスクロースした際詳細なデータがポップアップとして浮かび上がるヒント機能を使用できるようになります。

5-10. 収集した勤務データと勤怠管理レポート画面から見るビジネス・インテリジェンス
開発したレポートはこちらになります!(文頭で掲載した動画の再掲になります。)
レポート作成に使用した生データと比べると見やすさが一目瞭然です。
生データ

6.最後に
今回はPower Platformの2つのツールを用いてとても小規模なビジネス・インテリジェンスを実践しました。Power Appsでは勤怠管理アプリに限らず、営業の日報を記載し収集するアプリや、社員名簿といったデータをリスト化するアプリが作成できます。Power BIサービスではレポートを数千人単位で共有することも可能です。
Power Platformは業務効率化ツールとして優秀ですが、経営資源として重視される「ヒト」「モノ」「カネ」の管理や情報収集・運用の面でも非常に優れています。今回ご紹介したビジネス・インテリジェンスは大規模な開発や人数や資産を必要とせず、小さなチームや一人でも実践開発が可能です。
弊社はPower Platformに限らず、様々なRPAツールを用いたRPAの導入、開発実績がございます。今回実施した「業務アプリの開発」「データの可視化」「ビジネス・インテリジェンス」といったキーワードに興味がございましたら是非弊社にご相談ください!
長文でしたが、最後までご覧いただきありがとうございました。
関連記事
【日本マイクロソフト×BTC共同ウェビナー】Microsoft Power Platform 全体概説、データフローとPower BIを活用した売上げデータ分析の実践例
最新情報をお届けします!
RPAに関する最新コラムやイベント情報をメールで配信中です。
RPA領域でお仕事されている方に役立つナレッジになりますので、ぜび登録してください!




- November 2024 (2)
- October 2024 (3)
- September 2024 (2)
- August 2024 (4)
- July 2024 (1)
- June 2024 (2)
- May 2024 (3)
- April 2024 (1)
- March 2024 (1)
- February 2024 (1)
- January 2024 (1)
- December 2023 (1)